Webflow Ne İşe Yarar? Özellikleri Nedir?



Webflow, eksiksiz tasarım, içerik stratejisi ve kod kontrolü ile son teknolojiye sahip web siteleri geliştirmenize olanak sağlayan görsel bir web sitesi oluşturma platformudur. Bu platform, kullanıcıların kod yazmadan, karmaşık ve etkileyici web sitesi oluşturmasına imkan veriyor. Webflow'un sunduğu araçlar sayesinde, kullanıcılar kolayca özelleştirilebilir şablonlardan başlayarak istedikleri tasarımı oluşturabilir, içerikleri düzenleyebilir ve sitelerini kodlamadan yayınlayabilirler.
WebFlow İle Ne Tür Web Siteler Oluşturabilirsiniz?
Webflow esnek ve güçlü bir araç olduğundan, çeşitli web siteleri oluşturmak için ideal bir platformdur. İşte oluşturabileceğiniz bazı web siteleri:
1. Tek Sayfalık Web Siteleri: Portfolyolar, kişisel web siteler veya basit ürün tanıtımları için idealdir. Tek sayfalık web siteleri, ziyaretçilerin dikey olarak kaydırarak tüm içeriğe erişebileceği minimal ve etkili bir tasarım sunar.
2. Pazarlama Web Siteleri: Ürün veya hizmetlerinizi tanıtmak, marka imajınızı oluşturmak ve potansiyel müşterileri çekmek için kullanabileceğiniz dinamik ve etkileyici web siteleri oluşturabilirsiniz.
3. SaaS Web Siteleri: Yazılım hizmeti sağlayıcıları için idealdir. İnteraktif öğeleri ve form entegrasyonlarıyla kullanıcı deneyimini iyileştirebilir ve potansiyel müşterilere ürününüzü tanıtabilirsiniz.
4. Ticari Web Siteleri: Ürünlerinizi veya hizmetlerinizi çevrimiçi olarak satmak için Webflow'u kullanabilirsiniz. Güçlü e-ticaret özellikleri sayesinde, ürün kataloglarınızı sergileyebilir, ödeme işlemlerini yönetebilir ve müşteri sadakatini artırabilirsiniz.
5. Bloglar ve Niş Web Siteleri: İçerik odaklı web siteleri oluşturabilirsiniz. İçerik yönetim sistemi sayesinde, kullanıcı dostu bir blog oluşturabilir ve içeriği kolayca yönetebilirsiniz.
6. Programatik SEO Web Siteleri: Arama motoru optimizasyonunu (SEO) ön planda tutarak, web sitenizin arama motorlarında daha iyi performans göstermesini sağlayabilirsiniz. SEO odaklı özellikleri sayesinde, meta etiketleri, URL yapılandırması ve site haritaları gibi önemli SEO unsurlarını optimize edebilirsiniz.
7. Ağ Uygulamaları: Topluluk tabanlı platformlar veya işbirliği araçları gibi kompleks ağ uygulamaları geliştirebilirsiniz. Webflow'un dinamik veri bağlantıları ve kullanıcı yetkilendirme özellikleri sayesinde, karmaşık işlevselliği kolayca entegre edebilirsiniz.
8. Çevrimiçi Araç Web Siteleri: Hesap makineleri, dönüştürücüler, rezervasyon sistemleri gibi çeşitli çevrimiçi araçlar oluşturabilirsiniz. Form elemanları ve özelleştirilebilir etkileşimler sayesinde, kullanıcıların araçlarınızı kolayca kullanmasını sağlayabilirsiniz.
9. Güvenlikli İçerik Siteleri: Eğitim materyalleri, kurslar veya abonelik tabanlı içerik sunmak için güvenli içerik siteleri oluşturabilirsiniz. Kullanıcı yetkilendirme ve ödeme entegrasyonları sayesinde, premium içeriklere erişimi kontrol altında tutabilirsiniz.
10. Kullanıcı Tarafından Oluşturulan İçerik Web Siteleri: Kullanıcıların içeriklerini paylaşabileceği veya katkıda bulunabileceği platformlar oluşturabilirsiniz. Kullanıcı hesapları ve form öğeleri gibi özellikleri sayesinde, kullanıcı katılımını teşvik edebilirsiniz.
Webflow'un Sunduğu Genel Özellikler Ve Avantajları
1. Görsel Geliştirme
Webflow'u öğrenme süreniz, profesyonel geçmişinize ve teknik bilgi seviyenize bağlı olarak değişkenlik gösterebilir. Webflow, kod gerektirmeyen bir araç olmaktan ziyade, aslında güçlü bir görsel kod düzenleyicisi olarak karşımıza çıkar. Bu nedenle, HTML, CSS ve JS gibi web teknolojilerinin temel prensiplerini anlayan biriyseniz, bu platformu öğrenmeniz hiç de zor olmayacaktır.
Bu temel bilgilere sahip olmayan kişiler için bu platform size başta karmaşık gibi görünebilir fakat, HTML ve CSS'nin nasıl çalıştığını öğrendiğinizde her şey çok daha kolay bir hale gelecektir. Bu süreç içerisinde, webflow üniversitesi gibi ücretsiz web tasarımı ve geliştirme kaynaklarından yararlanabilirsiniz.
Bu platform ile çalışırken, HTML temelleriyle başlayarak, başlıklar, paragraflar, div'ler, bağlantılar gibi temel HTML bileşenlerini sürükleyip bırakabilirsiniz. Bu bileşenleri kimlik etiketleriyle etiketleyebilir, nitelikler atayabilir ve tabii ki CSS ile stil oluşturabilirsiniz.
Webflow'da CSS kullanımı oldukça basittir. Stiller ve global etiketlerle CSS sınıflarını kullanarak bileşenleri yeniden boyutlandırabilir, renkleri değiştirebilir ve hatta CSS animasyonlarını farklı bileşen durumlarına uygulayabilirsiniz.

JavaScript
Karmaşık etkileşimler için aynı zamanda Javascript destekli çalışan Webflow, yerel olarak bir şey yapmadığı durumlarda HTML, CSS veya JS gibi tüm özel kod türlerini kullanabilirsiniz. Ayrıca, görsel olarak Javascript oluşturmanıza da olanak tanıdığından, karmaşık etkileşimler ve web sayfası animasyonları kolaylıkla yapılabilmektedir.
Sonuç itibariyle, Webflow'u öğrenmek temel web teknolojilerine hakim olan kişiler için oldukça erişilebilir ve kullanışlı olabilir. Ayrıca, sunduğu görsel arayüz, tasarım ve kodlama süreçlerini bir araya getirerek, kullanıcıların daha hzılı ve verimli bir şekilde profesyonel web siteleri oluşturmalarına olanak tanır.
2. Tasarımcı Özelliği
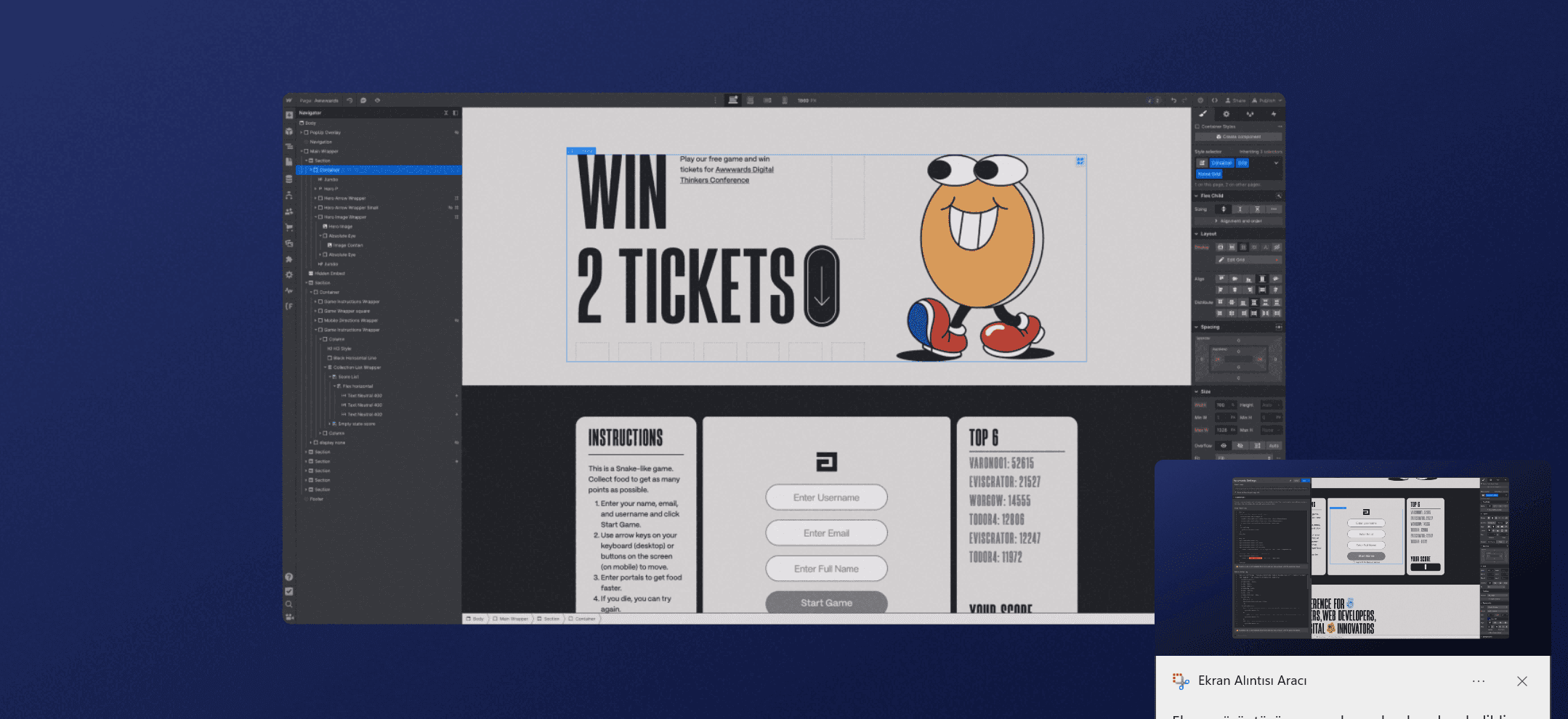
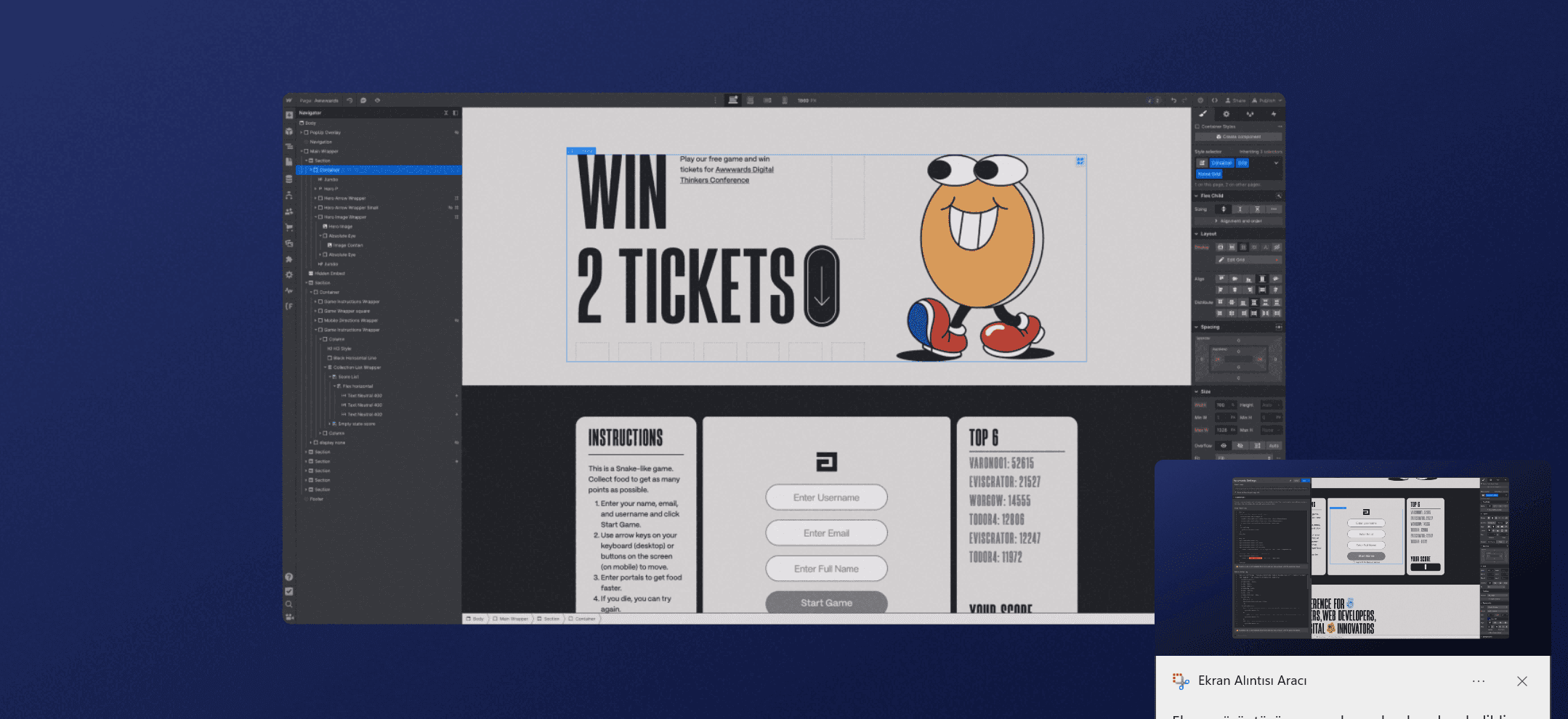
Webflow tasarımcısı, web sitenizi oluşturduğunuz ana araçtır. Ancak, sadece bir tasarım aracı olarak değil, aynı zamanda ''Kod Tabanlı Tasarım Aracı'' olarak da düşünülmelidir.
Webflow, piyasadaki en güçlü görsel kod düzenleyicilerinden biri olarak öne çıkar ve Photoshop veya After Effects'i anımsatan bir kullanıcı arayüzü sunar. Temel kod ilkeleriyle çalışır, bu nedenle web geliştirmenin temelleri konusunda deneyimi olmayanlar için zorluklar yaşanabilir.
Kodla Tasarım Yapma
Webflow, yeni bir web tasarımcısı türü olan "DEVsigner" ile kullanıcılarının önünde yeni bir kapı açar. Kodla tasarım yapan bu tasarımcılar, ön uç geliştiricisiyle çalışma gereksinimi olmadan tasarımlarını yürütebilir ve web sitelerini yayınlayabilirler. Bu, Figma gibi araçları atlayarak direkt olarak bu platformda tasarım yapmak isteyen tasarımcılar için zaman tasarrufu sağlar.

Figma'dan Webflow'a Entegrasyon
Figma'dan Webflow eklentisi, Figma tasarımlarınızı Webflow üzerinde gerçek web sitelerine dönüştürmenizi sağlar. Bu sayede, tasarım/geliştirme süreçlerinin herhangi bir aşamasında siteyi görüntüleyebilir ve etkileşime geçebilirsiniz. Ayrıca, bu platform içerisinde, Figma tasarımlarını yeniden oluşturma konusunda uzmanlaşmış birçok geliştirme ajansı ve serbest çalışan bulunmaktadır.
3. Düzenleyici Özelliği
Webflow Düzenleyici, teknik bilgisi olmayanlar için en kullanıcı dostu görsel web sitesi düzenleyicisidir. Herhangi bir URL'ye ?edit ekleyerek, web sitesini düzenlemenize olanak tanır. Platformun sağladığı düzenleme kolaylığı, geliştiricilerin veya tasarımcıların web sitelerinde basit değişiklikler yapmasını gereksiz kılar.
CMS
Webflow'un CMS özelliği, web sitenizdeki içeriği yönetmenin, değiştirmenin, güncellemenin ve düzenlemenin kolay bir yolunu sunar. CMS Koleksiyonları, Webflow web sitelerini güçlendiren ve özelleştiren önemli bir özelliktir. Her CMS Koleksiyonu, veri alanları ve sayfa görsel tasarımı ile benzersiz bir içerik türünü temsil eder.
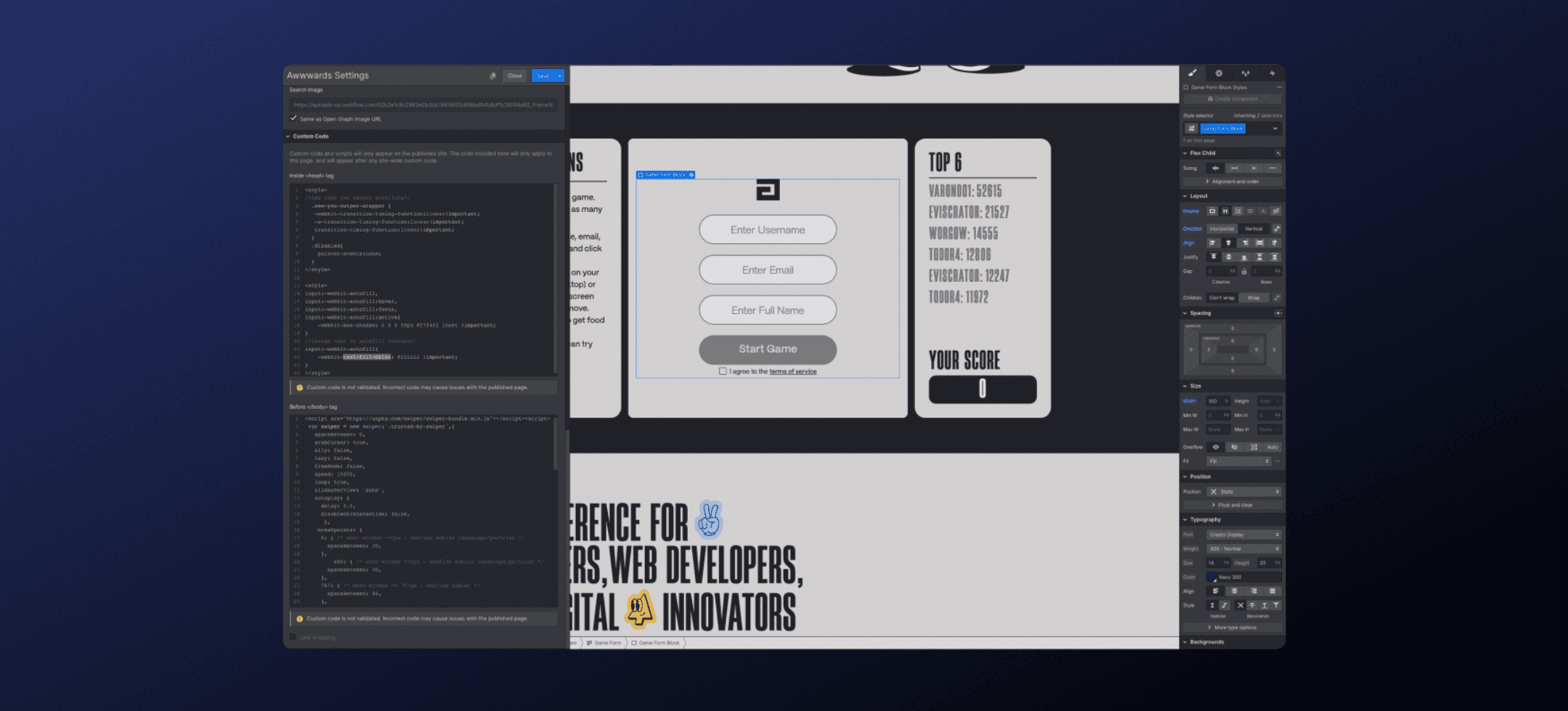
SEO Ayarları
Webflow'un SEO yetenekleri oldukça güçlüdür. Platformun sunduğu özellikler sayesinde arama motoru optimizasyonunu bir sonraki seviyeye taşımak mümkündür.
Temiz Kod Yapısı ve İçerik Yönetimi Kolaylığı: Kod yapısının oldukça temiz olması, ve içerik yönetimi, arama amaçlarını eşleştirmek açısından kolaylık sağlamaktadır.
Temel SEO Özelliklerinin Eklenti Gerektirmeden Sunulması: Başlık etiketleri, meta açıklamalar, otomatik sitemap.xml, 301 yönlendirmeleri ve robots.txt gibi temel özellikler eklenti gerektirmeden sunulur.
Tam Kod Kontrolü ve Özelleştirme İmkanları: İçindeki tam kod kontrolü sayesinde, kullanıcılar kendi yapılandırılmış verilerini kontrol edebilir, işlevsel iç bağlantı sistemleri oluşturabilir ve farklı içerik türleri için özgün tasarımlar geliştirebilirler.
Kolay Entegrasyon ve Analitik Araçlar: Ayrıca, Google Analytics, Etiketler ve Search Console gibi araçları entegre etmek de oldukça kolaydır.
İçerik Pazarlama Potansiyeli: Platform, SEO odaklı içerik oluşturmanın yanı sıra, hedef kitlenin ilgisini çekecek benzersiz içerik türlerinin geliştirilmesine olanak tanır.
Sayfa Hızı ve Performansı: HTTP/2 (SSL), küresel CDN, gelişmiş DDoS korumaları ve AWS destekli dağıtım çözümleri gibi son teknoloji ürünü özellikleri bize sunmaktadır. Bu sayede, Webflow web siteleri dizine eklenmeye uygun ve yüksek performanslıdır. LCP, FCP, INP ve CLS gibi önemli web vitals metriklerinde sorun yaşanmaz ve herhangi bir düzeltme gerektiğinde kolayca yapılabilmektedir. Bu özellikler sayesinde, Webflow kullanıcıları son derece modern ve güvenilir bir platformda bulunmanın rahatlığını yaşarlar.
E-ticaret İle Kullanıcı Deneyimi Kontrolü
Webflow, e-ticaret için eksiksiz bir tasarım ve kullanıcı deneyimi kontrolü sunar. Stripe ve PayPal gibi ödeme sağlayıcılarıyla entegre olduğu için dünya çapında ürün satabilirsiniz. Dijital ürünlerden fiziksel ürünlere kadar çeşitli ürünleri kolayca satışa sunabilirsiniz.
Webflow'un sunduğu özellikler ve kullanım kolaylığı, çeşitli web sitelerinin oluşturulmasını kolaylaştırır ve yönetimini daha etkin hale getirir. Bu platform, kullanıcıların güçlü araçlarını kullanarak profesyonel ve etkileyici web siteleri oluşturmasına ve yönetmesine olanak tanır.
Diğer Web Site Oluşturucuları İle Arasındaki Farklılıklar
Çeşitli web sitesi oluşturucuları arasında Webflow'un sunduğu avantajlar ve dezavantajlar göz önüne alındığında, farklı platformlar arasındaki farkları inceleyelim.
E-ticaret Platformları ile Karşılaştırma: Webflow, e-ticaret platformlarına örnek olarak Shopify ile karşılaştırıldığında, henüz aynı düzeyde bir e-ticaret işlevselliği sunmamaktadır. Bununla birlikte, Webflow'un esnek tasarım yetenekleri ve SEO odaklı yapısı, birçok işletme için çekici olabilir.
Açık Kaynaklı Platformlar ile Karşılaştırma: WordPress gibi açık kaynaklı platformlar, daha geniş bir kullanıcı tabanına sahip olabilir. Ancak, WordPress'in kullanımı daha karmaşıktır ve eklentilerle entegrasyon sıklıkla sorunlara yol açabilir. Webflow ise görsel bir arayüz sunar ve daha esnek tasarım seçenekleri sunar.
Kodsuz Web Sitesi Oluşturucuları ile Karşılaştırma: Kodsuz web sitesi oluşturucuları arasında Wix gibi platformlar, basit projeler için uygun olabilirken, Webflow daha fazla esneklik ve kontrol sunar ve karmaşık web siteleri için daha uygundur.
Kullanıcı Dostu Arayüzler ile Karşılaştırma: Kullanıcı dostu arayüzlere sahip Squarespace gibi platformlar, basit web siteleri için tercih edilebilirken, Webflow daha fazla özelleştirme ve kontrol imkanı sunar ve karmaşık projeler için daha uygundur.
Sonuç olarak, her platformun kendine özgü avantajları ve dezavantajları vardır. En uygun platformu seçerken, ihtiyaçlarınızı, projenizin karmaşıklığını ve beklentilerinizi dikkate almanız önemlidir.
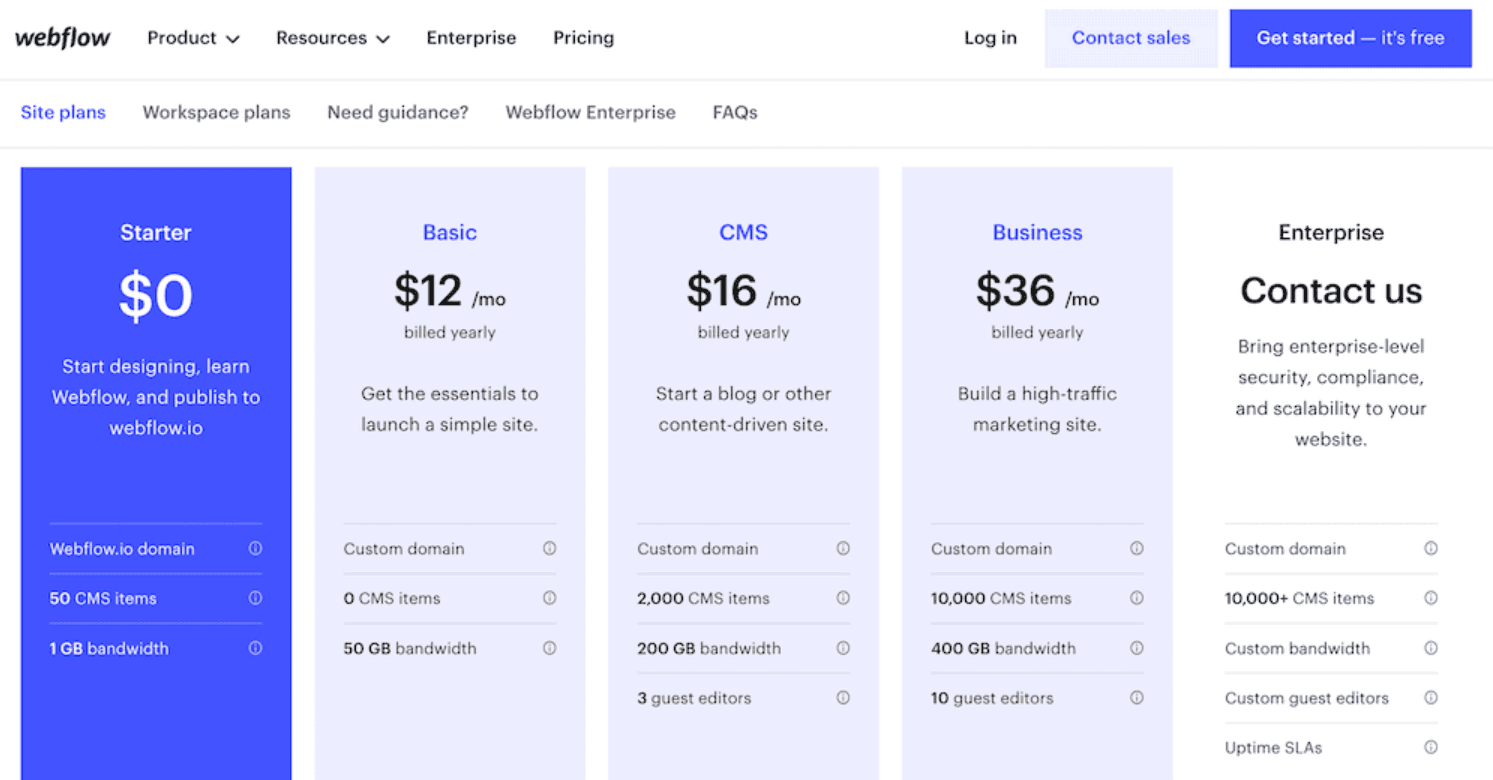
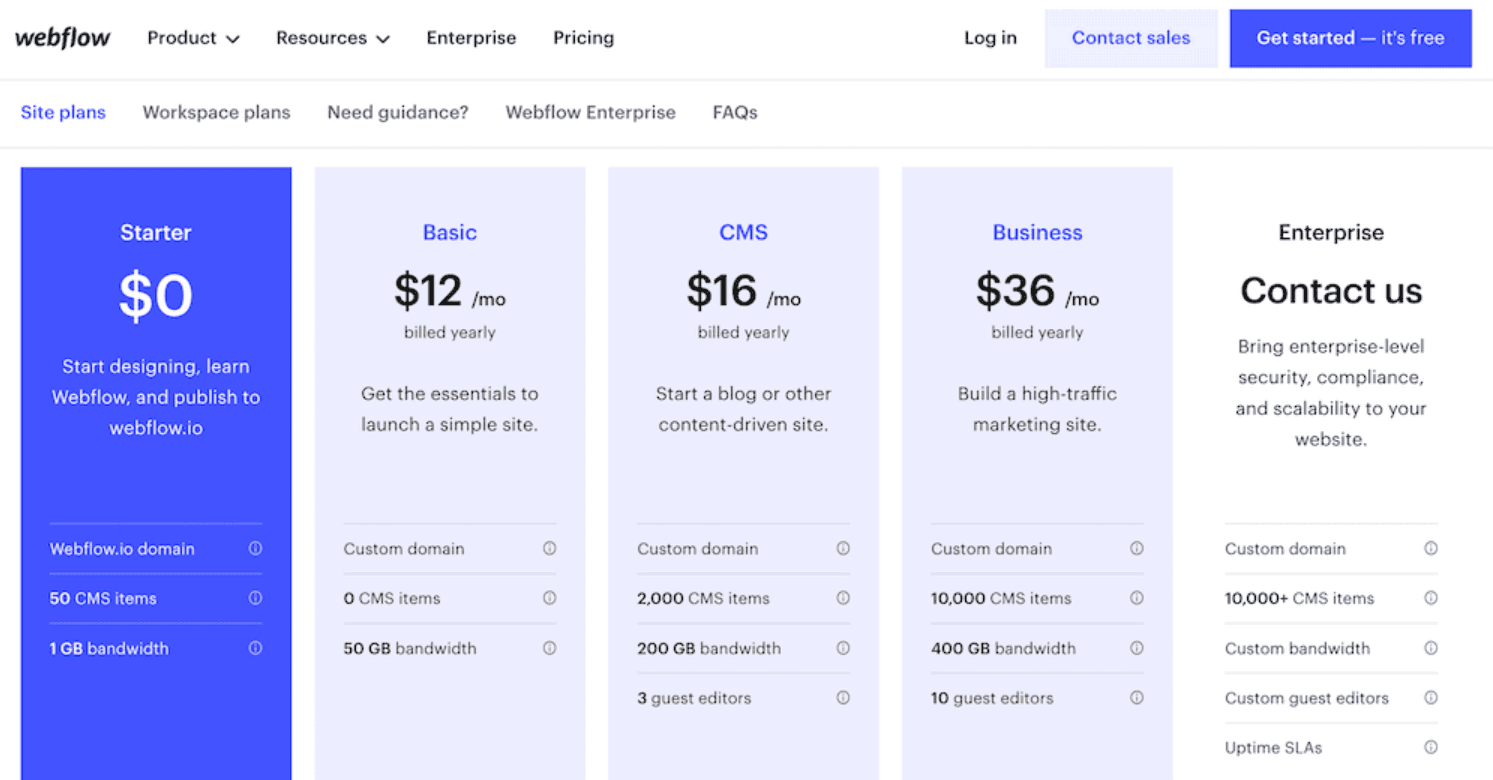
Fiyatlandırma
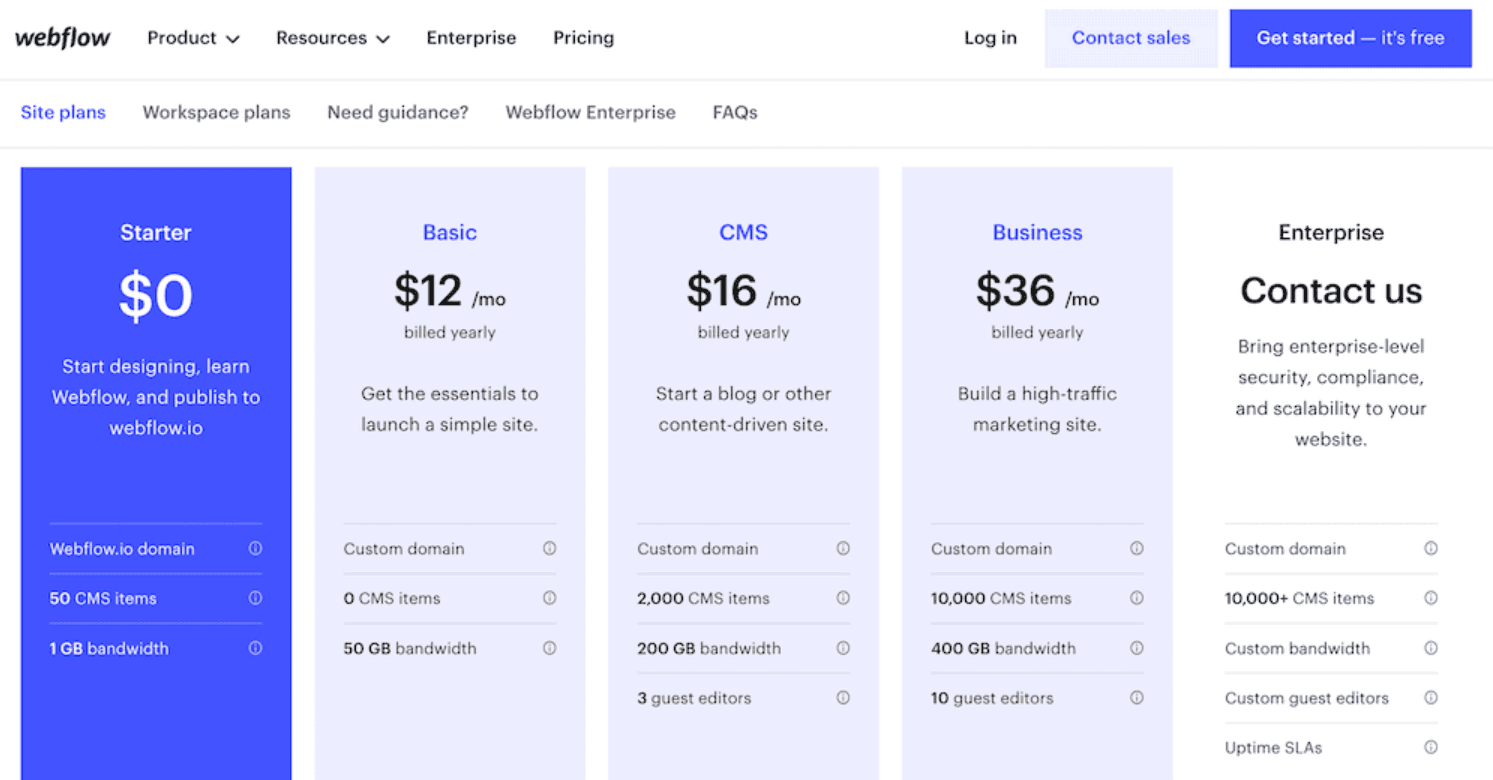
Platformun fiyatlandırması hangi planı kullanmak istediğinize göre değişiklik gösteriyor. İlk etapta kullanmak ücretsiz, ancak özel bir plan tercihi yapmak istediğinizde, başlangıç fiyatları ayda 18 ABD doları olarak karşımıza çıkıyor. CMS koleksiyonlarına ihtiyacınız varsa, 29 ABD doları, daha fazla CMS alanı veya 10.000'e kadar öğe/sayfa gerekiyorsa, fiyatlandırma 49 ABD dolarına yükseliyor.
İşte aşağıda bazı özel alanların fiyatlandırmaları:

Sonuç olarak Webflow, web sitesi oluşturmak için kullanılabilecek güçlü bir araçtır. Platform, kullanıcıların görsel arayüz üzerinden web siteleri tasarlamasını sağlayarak kodlama bilgisi gereksinimini azaltır. Esneklik ve özelleştirme imkanlarıyla, çeşitli projeler için uygun bir seçenek sunar. Ancak, her platform gibi, bu platformun da bazı sınırlamaları ve öğrenme eğrisi bulunmaktadır. Kullanıcılar, ihtiyaçlarına ve beklentilerine en uygun web sitesi oluşturma aracını seçerken, bu platformun avantajlarını ve dezavantajlarını dikkate almalıdır.
Daha fazla bilgi için bizimle iletişime geçin ve bizi sosyal medya hesabımızdan takip etmeyi unutmayın!
Webflow, eksiksiz tasarım, içerik stratejisi ve kod kontrolü ile son teknolojiye sahip web siteleri geliştirmenize olanak sağlayan görsel bir web sitesi oluşturma platformudur. Bu platform, kullanıcıların kod yazmadan, karmaşık ve etkileyici web sitesi oluşturmasına imkan veriyor. Webflow'un sunduğu araçlar sayesinde, kullanıcılar kolayca özelleştirilebilir şablonlardan başlayarak istedikleri tasarımı oluşturabilir, içerikleri düzenleyebilir ve sitelerini kodlamadan yayınlayabilirler.
WebFlow İle Ne Tür Web Siteler Oluşturabilirsiniz?
Webflow esnek ve güçlü bir araç olduğundan, çeşitli web siteleri oluşturmak için ideal bir platformdur. İşte oluşturabileceğiniz bazı web siteleri:
1. Tek Sayfalık Web Siteleri: Portfolyolar, kişisel web siteler veya basit ürün tanıtımları için idealdir. Tek sayfalık web siteleri, ziyaretçilerin dikey olarak kaydırarak tüm içeriğe erişebileceği minimal ve etkili bir tasarım sunar.
2. Pazarlama Web Siteleri: Ürün veya hizmetlerinizi tanıtmak, marka imajınızı oluşturmak ve potansiyel müşterileri çekmek için kullanabileceğiniz dinamik ve etkileyici web siteleri oluşturabilirsiniz.
3. SaaS Web Siteleri: Yazılım hizmeti sağlayıcıları için idealdir. İnteraktif öğeleri ve form entegrasyonlarıyla kullanıcı deneyimini iyileştirebilir ve potansiyel müşterilere ürününüzü tanıtabilirsiniz.
4. Ticari Web Siteleri: Ürünlerinizi veya hizmetlerinizi çevrimiçi olarak satmak için Webflow'u kullanabilirsiniz. Güçlü e-ticaret özellikleri sayesinde, ürün kataloglarınızı sergileyebilir, ödeme işlemlerini yönetebilir ve müşteri sadakatini artırabilirsiniz.
5. Bloglar ve Niş Web Siteleri: İçerik odaklı web siteleri oluşturabilirsiniz. İçerik yönetim sistemi sayesinde, kullanıcı dostu bir blog oluşturabilir ve içeriği kolayca yönetebilirsiniz.
6. Programatik SEO Web Siteleri: Arama motoru optimizasyonunu (SEO) ön planda tutarak, web sitenizin arama motorlarında daha iyi performans göstermesini sağlayabilirsiniz. SEO odaklı özellikleri sayesinde, meta etiketleri, URL yapılandırması ve site haritaları gibi önemli SEO unsurlarını optimize edebilirsiniz.
7. Ağ Uygulamaları: Topluluk tabanlı platformlar veya işbirliği araçları gibi kompleks ağ uygulamaları geliştirebilirsiniz. Webflow'un dinamik veri bağlantıları ve kullanıcı yetkilendirme özellikleri sayesinde, karmaşık işlevselliği kolayca entegre edebilirsiniz.
8. Çevrimiçi Araç Web Siteleri: Hesap makineleri, dönüştürücüler, rezervasyon sistemleri gibi çeşitli çevrimiçi araçlar oluşturabilirsiniz. Form elemanları ve özelleştirilebilir etkileşimler sayesinde, kullanıcıların araçlarınızı kolayca kullanmasını sağlayabilirsiniz.
9. Güvenlikli İçerik Siteleri: Eğitim materyalleri, kurslar veya abonelik tabanlı içerik sunmak için güvenli içerik siteleri oluşturabilirsiniz. Kullanıcı yetkilendirme ve ödeme entegrasyonları sayesinde, premium içeriklere erişimi kontrol altında tutabilirsiniz.
10. Kullanıcı Tarafından Oluşturulan İçerik Web Siteleri: Kullanıcıların içeriklerini paylaşabileceği veya katkıda bulunabileceği platformlar oluşturabilirsiniz. Kullanıcı hesapları ve form öğeleri gibi özellikleri sayesinde, kullanıcı katılımını teşvik edebilirsiniz.
Webflow'un Sunduğu Genel Özellikler Ve Avantajları
1. Görsel Geliştirme
Webflow'u öğrenme süreniz, profesyonel geçmişinize ve teknik bilgi seviyenize bağlı olarak değişkenlik gösterebilir. Webflow, kod gerektirmeyen bir araç olmaktan ziyade, aslında güçlü bir görsel kod düzenleyicisi olarak karşımıza çıkar. Bu nedenle, HTML, CSS ve JS gibi web teknolojilerinin temel prensiplerini anlayan biriyseniz, bu platformu öğrenmeniz hiç de zor olmayacaktır.
Bu temel bilgilere sahip olmayan kişiler için bu platform size başta karmaşık gibi görünebilir fakat, HTML ve CSS'nin nasıl çalıştığını öğrendiğinizde her şey çok daha kolay bir hale gelecektir. Bu süreç içerisinde, webflow üniversitesi gibi ücretsiz web tasarımı ve geliştirme kaynaklarından yararlanabilirsiniz.
Bu platform ile çalışırken, HTML temelleriyle başlayarak, başlıklar, paragraflar, div'ler, bağlantılar gibi temel HTML bileşenlerini sürükleyip bırakabilirsiniz. Bu bileşenleri kimlik etiketleriyle etiketleyebilir, nitelikler atayabilir ve tabii ki CSS ile stil oluşturabilirsiniz.
Webflow'da CSS kullanımı oldukça basittir. Stiller ve global etiketlerle CSS sınıflarını kullanarak bileşenleri yeniden boyutlandırabilir, renkleri değiştirebilir ve hatta CSS animasyonlarını farklı bileşen durumlarına uygulayabilirsiniz.

JavaScript
Karmaşık etkileşimler için aynı zamanda Javascript destekli çalışan Webflow, yerel olarak bir şey yapmadığı durumlarda HTML, CSS veya JS gibi tüm özel kod türlerini kullanabilirsiniz. Ayrıca, görsel olarak Javascript oluşturmanıza da olanak tanıdığından, karmaşık etkileşimler ve web sayfası animasyonları kolaylıkla yapılabilmektedir.
Sonuç itibariyle, Webflow'u öğrenmek temel web teknolojilerine hakim olan kişiler için oldukça erişilebilir ve kullanışlı olabilir. Ayrıca, sunduğu görsel arayüz, tasarım ve kodlama süreçlerini bir araya getirerek, kullanıcıların daha hzılı ve verimli bir şekilde profesyonel web siteleri oluşturmalarına olanak tanır.
2. Tasarımcı Özelliği
Webflow tasarımcısı, web sitenizi oluşturduğunuz ana araçtır. Ancak, sadece bir tasarım aracı olarak değil, aynı zamanda ''Kod Tabanlı Tasarım Aracı'' olarak da düşünülmelidir.
Webflow, piyasadaki en güçlü görsel kod düzenleyicilerinden biri olarak öne çıkar ve Photoshop veya After Effects'i anımsatan bir kullanıcı arayüzü sunar. Temel kod ilkeleriyle çalışır, bu nedenle web geliştirmenin temelleri konusunda deneyimi olmayanlar için zorluklar yaşanabilir.
Kodla Tasarım Yapma
Webflow, yeni bir web tasarımcısı türü olan "DEVsigner" ile kullanıcılarının önünde yeni bir kapı açar. Kodla tasarım yapan bu tasarımcılar, ön uç geliştiricisiyle çalışma gereksinimi olmadan tasarımlarını yürütebilir ve web sitelerini yayınlayabilirler. Bu, Figma gibi araçları atlayarak direkt olarak bu platformda tasarım yapmak isteyen tasarımcılar için zaman tasarrufu sağlar.

Figma'dan Webflow'a Entegrasyon
Figma'dan Webflow eklentisi, Figma tasarımlarınızı Webflow üzerinde gerçek web sitelerine dönüştürmenizi sağlar. Bu sayede, tasarım/geliştirme süreçlerinin herhangi bir aşamasında siteyi görüntüleyebilir ve etkileşime geçebilirsiniz. Ayrıca, bu platform içerisinde, Figma tasarımlarını yeniden oluşturma konusunda uzmanlaşmış birçok geliştirme ajansı ve serbest çalışan bulunmaktadır.
3. Düzenleyici Özelliği
Webflow Düzenleyici, teknik bilgisi olmayanlar için en kullanıcı dostu görsel web sitesi düzenleyicisidir. Herhangi bir URL'ye ?edit ekleyerek, web sitesini düzenlemenize olanak tanır. Platformun sağladığı düzenleme kolaylığı, geliştiricilerin veya tasarımcıların web sitelerinde basit değişiklikler yapmasını gereksiz kılar.
CMS
Webflow'un CMS özelliği, web sitenizdeki içeriği yönetmenin, değiştirmenin, güncellemenin ve düzenlemenin kolay bir yolunu sunar. CMS Koleksiyonları, Webflow web sitelerini güçlendiren ve özelleştiren önemli bir özelliktir. Her CMS Koleksiyonu, veri alanları ve sayfa görsel tasarımı ile benzersiz bir içerik türünü temsil eder.
SEO Ayarları
Webflow'un SEO yetenekleri oldukça güçlüdür. Platformun sunduğu özellikler sayesinde arama motoru optimizasyonunu bir sonraki seviyeye taşımak mümkündür.
Temiz Kod Yapısı ve İçerik Yönetimi Kolaylığı: Kod yapısının oldukça temiz olması, ve içerik yönetimi, arama amaçlarını eşleştirmek açısından kolaylık sağlamaktadır.
Temel SEO Özelliklerinin Eklenti Gerektirmeden Sunulması: Başlık etiketleri, meta açıklamalar, otomatik sitemap.xml, 301 yönlendirmeleri ve robots.txt gibi temel özellikler eklenti gerektirmeden sunulur.
Tam Kod Kontrolü ve Özelleştirme İmkanları: İçindeki tam kod kontrolü sayesinde, kullanıcılar kendi yapılandırılmış verilerini kontrol edebilir, işlevsel iç bağlantı sistemleri oluşturabilir ve farklı içerik türleri için özgün tasarımlar geliştirebilirler.
Kolay Entegrasyon ve Analitik Araçlar: Ayrıca, Google Analytics, Etiketler ve Search Console gibi araçları entegre etmek de oldukça kolaydır.
İçerik Pazarlama Potansiyeli: Platform, SEO odaklı içerik oluşturmanın yanı sıra, hedef kitlenin ilgisini çekecek benzersiz içerik türlerinin geliştirilmesine olanak tanır.
Sayfa Hızı ve Performansı: HTTP/2 (SSL), küresel CDN, gelişmiş DDoS korumaları ve AWS destekli dağıtım çözümleri gibi son teknoloji ürünü özellikleri bize sunmaktadır. Bu sayede, Webflow web siteleri dizine eklenmeye uygun ve yüksek performanslıdır. LCP, FCP, INP ve CLS gibi önemli web vitals metriklerinde sorun yaşanmaz ve herhangi bir düzeltme gerektiğinde kolayca yapılabilmektedir. Bu özellikler sayesinde, Webflow kullanıcıları son derece modern ve güvenilir bir platformda bulunmanın rahatlığını yaşarlar.
E-ticaret İle Kullanıcı Deneyimi Kontrolü
Webflow, e-ticaret için eksiksiz bir tasarım ve kullanıcı deneyimi kontrolü sunar. Stripe ve PayPal gibi ödeme sağlayıcılarıyla entegre olduğu için dünya çapında ürün satabilirsiniz. Dijital ürünlerden fiziksel ürünlere kadar çeşitli ürünleri kolayca satışa sunabilirsiniz.
Webflow'un sunduğu özellikler ve kullanım kolaylığı, çeşitli web sitelerinin oluşturulmasını kolaylaştırır ve yönetimini daha etkin hale getirir. Bu platform, kullanıcıların güçlü araçlarını kullanarak profesyonel ve etkileyici web siteleri oluşturmasına ve yönetmesine olanak tanır.
Diğer Web Site Oluşturucuları İle Arasındaki Farklılıklar
Çeşitli web sitesi oluşturucuları arasında Webflow'un sunduğu avantajlar ve dezavantajlar göz önüne alındığında, farklı platformlar arasındaki farkları inceleyelim.
E-ticaret Platformları ile Karşılaştırma: Webflow, e-ticaret platformlarına örnek olarak Shopify ile karşılaştırıldığında, henüz aynı düzeyde bir e-ticaret işlevselliği sunmamaktadır. Bununla birlikte, Webflow'un esnek tasarım yetenekleri ve SEO odaklı yapısı, birçok işletme için çekici olabilir.
Açık Kaynaklı Platformlar ile Karşılaştırma: WordPress gibi açık kaynaklı platformlar, daha geniş bir kullanıcı tabanına sahip olabilir. Ancak, WordPress'in kullanımı daha karmaşıktır ve eklentilerle entegrasyon sıklıkla sorunlara yol açabilir. Webflow ise görsel bir arayüz sunar ve daha esnek tasarım seçenekleri sunar.
Kodsuz Web Sitesi Oluşturucuları ile Karşılaştırma: Kodsuz web sitesi oluşturucuları arasında Wix gibi platformlar, basit projeler için uygun olabilirken, Webflow daha fazla esneklik ve kontrol sunar ve karmaşık web siteleri için daha uygundur.
Kullanıcı Dostu Arayüzler ile Karşılaştırma: Kullanıcı dostu arayüzlere sahip Squarespace gibi platformlar, basit web siteleri için tercih edilebilirken, Webflow daha fazla özelleştirme ve kontrol imkanı sunar ve karmaşık projeler için daha uygundur.
Sonuç olarak, her platformun kendine özgü avantajları ve dezavantajları vardır. En uygun platformu seçerken, ihtiyaçlarınızı, projenizin karmaşıklığını ve beklentilerinizi dikkate almanız önemlidir.
Fiyatlandırma
Platformun fiyatlandırması hangi planı kullanmak istediğinize göre değişiklik gösteriyor. İlk etapta kullanmak ücretsiz, ancak özel bir plan tercihi yapmak istediğinizde, başlangıç fiyatları ayda 18 ABD doları olarak karşımıza çıkıyor. CMS koleksiyonlarına ihtiyacınız varsa, 29 ABD doları, daha fazla CMS alanı veya 10.000'e kadar öğe/sayfa gerekiyorsa, fiyatlandırma 49 ABD dolarına yükseliyor.
İşte aşağıda bazı özel alanların fiyatlandırmaları:

Sonuç olarak Webflow, web sitesi oluşturmak için kullanılabilecek güçlü bir araçtır. Platform, kullanıcıların görsel arayüz üzerinden web siteleri tasarlamasını sağlayarak kodlama bilgisi gereksinimini azaltır. Esneklik ve özelleştirme imkanlarıyla, çeşitli projeler için uygun bir seçenek sunar. Ancak, her platform gibi, bu platformun da bazı sınırlamaları ve öğrenme eğrisi bulunmaktadır. Kullanıcılar, ihtiyaçlarına ve beklentilerine en uygun web sitesi oluşturma aracını seçerken, bu platformun avantajlarını ve dezavantajlarını dikkate almalıdır.
Daha fazla bilgi için bizimle iletişime geçin ve bizi sosyal medya hesabımızdan takip etmeyi unutmayın!
Webflow, eksiksiz tasarım, içerik stratejisi ve kod kontrolü ile son teknolojiye sahip web siteleri geliştirmenize olanak sağlayan görsel bir web sitesi oluşturma platformudur. Bu platform, kullanıcıların kod yazmadan, karmaşık ve etkileyici web sitesi oluşturmasına imkan veriyor. Webflow'un sunduğu araçlar sayesinde, kullanıcılar kolayca özelleştirilebilir şablonlardan başlayarak istedikleri tasarımı oluşturabilir, içerikleri düzenleyebilir ve sitelerini kodlamadan yayınlayabilirler.
WebFlow İle Ne Tür Web Siteler Oluşturabilirsiniz?
Webflow esnek ve güçlü bir araç olduğundan, çeşitli web siteleri oluşturmak için ideal bir platformdur. İşte oluşturabileceğiniz bazı web siteleri:
1. Tek Sayfalık Web Siteleri: Portfolyolar, kişisel web siteler veya basit ürün tanıtımları için idealdir. Tek sayfalık web siteleri, ziyaretçilerin dikey olarak kaydırarak tüm içeriğe erişebileceği minimal ve etkili bir tasarım sunar.
2. Pazarlama Web Siteleri: Ürün veya hizmetlerinizi tanıtmak, marka imajınızı oluşturmak ve potansiyel müşterileri çekmek için kullanabileceğiniz dinamik ve etkileyici web siteleri oluşturabilirsiniz.
3. SaaS Web Siteleri: Yazılım hizmeti sağlayıcıları için idealdir. İnteraktif öğeleri ve form entegrasyonlarıyla kullanıcı deneyimini iyileştirebilir ve potansiyel müşterilere ürününüzü tanıtabilirsiniz.
4. Ticari Web Siteleri: Ürünlerinizi veya hizmetlerinizi çevrimiçi olarak satmak için Webflow'u kullanabilirsiniz. Güçlü e-ticaret özellikleri sayesinde, ürün kataloglarınızı sergileyebilir, ödeme işlemlerini yönetebilir ve müşteri sadakatini artırabilirsiniz.
5. Bloglar ve Niş Web Siteleri: İçerik odaklı web siteleri oluşturabilirsiniz. İçerik yönetim sistemi sayesinde, kullanıcı dostu bir blog oluşturabilir ve içeriği kolayca yönetebilirsiniz.
6. Programatik SEO Web Siteleri: Arama motoru optimizasyonunu (SEO) ön planda tutarak, web sitenizin arama motorlarında daha iyi performans göstermesini sağlayabilirsiniz. SEO odaklı özellikleri sayesinde, meta etiketleri, URL yapılandırması ve site haritaları gibi önemli SEO unsurlarını optimize edebilirsiniz.
7. Ağ Uygulamaları: Topluluk tabanlı platformlar veya işbirliği araçları gibi kompleks ağ uygulamaları geliştirebilirsiniz. Webflow'un dinamik veri bağlantıları ve kullanıcı yetkilendirme özellikleri sayesinde, karmaşık işlevselliği kolayca entegre edebilirsiniz.
8. Çevrimiçi Araç Web Siteleri: Hesap makineleri, dönüştürücüler, rezervasyon sistemleri gibi çeşitli çevrimiçi araçlar oluşturabilirsiniz. Form elemanları ve özelleştirilebilir etkileşimler sayesinde, kullanıcıların araçlarınızı kolayca kullanmasını sağlayabilirsiniz.
9. Güvenlikli İçerik Siteleri: Eğitim materyalleri, kurslar veya abonelik tabanlı içerik sunmak için güvenli içerik siteleri oluşturabilirsiniz. Kullanıcı yetkilendirme ve ödeme entegrasyonları sayesinde, premium içeriklere erişimi kontrol altında tutabilirsiniz.
10. Kullanıcı Tarafından Oluşturulan İçerik Web Siteleri: Kullanıcıların içeriklerini paylaşabileceği veya katkıda bulunabileceği platformlar oluşturabilirsiniz. Kullanıcı hesapları ve form öğeleri gibi özellikleri sayesinde, kullanıcı katılımını teşvik edebilirsiniz.
Webflow'un Sunduğu Genel Özellikler Ve Avantajları
1. Görsel Geliştirme
Webflow'u öğrenme süreniz, profesyonel geçmişinize ve teknik bilgi seviyenize bağlı olarak değişkenlik gösterebilir. Webflow, kod gerektirmeyen bir araç olmaktan ziyade, aslında güçlü bir görsel kod düzenleyicisi olarak karşımıza çıkar. Bu nedenle, HTML, CSS ve JS gibi web teknolojilerinin temel prensiplerini anlayan biriyseniz, bu platformu öğrenmeniz hiç de zor olmayacaktır.
Bu temel bilgilere sahip olmayan kişiler için bu platform size başta karmaşık gibi görünebilir fakat, HTML ve CSS'nin nasıl çalıştığını öğrendiğinizde her şey çok daha kolay bir hale gelecektir. Bu süreç içerisinde, webflow üniversitesi gibi ücretsiz web tasarımı ve geliştirme kaynaklarından yararlanabilirsiniz.
Bu platform ile çalışırken, HTML temelleriyle başlayarak, başlıklar, paragraflar, div'ler, bağlantılar gibi temel HTML bileşenlerini sürükleyip bırakabilirsiniz. Bu bileşenleri kimlik etiketleriyle etiketleyebilir, nitelikler atayabilir ve tabii ki CSS ile stil oluşturabilirsiniz.
Webflow'da CSS kullanımı oldukça basittir. Stiller ve global etiketlerle CSS sınıflarını kullanarak bileşenleri yeniden boyutlandırabilir, renkleri değiştirebilir ve hatta CSS animasyonlarını farklı bileşen durumlarına uygulayabilirsiniz.

JavaScript
Karmaşık etkileşimler için aynı zamanda Javascript destekli çalışan Webflow, yerel olarak bir şey yapmadığı durumlarda HTML, CSS veya JS gibi tüm özel kod türlerini kullanabilirsiniz. Ayrıca, görsel olarak Javascript oluşturmanıza da olanak tanıdığından, karmaşık etkileşimler ve web sayfası animasyonları kolaylıkla yapılabilmektedir.
Sonuç itibariyle, Webflow'u öğrenmek temel web teknolojilerine hakim olan kişiler için oldukça erişilebilir ve kullanışlı olabilir. Ayrıca, sunduğu görsel arayüz, tasarım ve kodlama süreçlerini bir araya getirerek, kullanıcıların daha hzılı ve verimli bir şekilde profesyonel web siteleri oluşturmalarına olanak tanır.
2. Tasarımcı Özelliği
Webflow tasarımcısı, web sitenizi oluşturduğunuz ana araçtır. Ancak, sadece bir tasarım aracı olarak değil, aynı zamanda ''Kod Tabanlı Tasarım Aracı'' olarak da düşünülmelidir.
Webflow, piyasadaki en güçlü görsel kod düzenleyicilerinden biri olarak öne çıkar ve Photoshop veya After Effects'i anımsatan bir kullanıcı arayüzü sunar. Temel kod ilkeleriyle çalışır, bu nedenle web geliştirmenin temelleri konusunda deneyimi olmayanlar için zorluklar yaşanabilir.
Kodla Tasarım Yapma
Webflow, yeni bir web tasarımcısı türü olan "DEVsigner" ile kullanıcılarının önünde yeni bir kapı açar. Kodla tasarım yapan bu tasarımcılar, ön uç geliştiricisiyle çalışma gereksinimi olmadan tasarımlarını yürütebilir ve web sitelerini yayınlayabilirler. Bu, Figma gibi araçları atlayarak direkt olarak bu platformda tasarım yapmak isteyen tasarımcılar için zaman tasarrufu sağlar.

Figma'dan Webflow'a Entegrasyon
Figma'dan Webflow eklentisi, Figma tasarımlarınızı Webflow üzerinde gerçek web sitelerine dönüştürmenizi sağlar. Bu sayede, tasarım/geliştirme süreçlerinin herhangi bir aşamasında siteyi görüntüleyebilir ve etkileşime geçebilirsiniz. Ayrıca, bu platform içerisinde, Figma tasarımlarını yeniden oluşturma konusunda uzmanlaşmış birçok geliştirme ajansı ve serbest çalışan bulunmaktadır.
3. Düzenleyici Özelliği
Webflow Düzenleyici, teknik bilgisi olmayanlar için en kullanıcı dostu görsel web sitesi düzenleyicisidir. Herhangi bir URL'ye ?edit ekleyerek, web sitesini düzenlemenize olanak tanır. Platformun sağladığı düzenleme kolaylığı, geliştiricilerin veya tasarımcıların web sitelerinde basit değişiklikler yapmasını gereksiz kılar.
CMS
Webflow'un CMS özelliği, web sitenizdeki içeriği yönetmenin, değiştirmenin, güncellemenin ve düzenlemenin kolay bir yolunu sunar. CMS Koleksiyonları, Webflow web sitelerini güçlendiren ve özelleştiren önemli bir özelliktir. Her CMS Koleksiyonu, veri alanları ve sayfa görsel tasarımı ile benzersiz bir içerik türünü temsil eder.
SEO Ayarları
Webflow'un SEO yetenekleri oldukça güçlüdür. Platformun sunduğu özellikler sayesinde arama motoru optimizasyonunu bir sonraki seviyeye taşımak mümkündür.
Temiz Kod Yapısı ve İçerik Yönetimi Kolaylığı: Kod yapısının oldukça temiz olması, ve içerik yönetimi, arama amaçlarını eşleştirmek açısından kolaylık sağlamaktadır.
Temel SEO Özelliklerinin Eklenti Gerektirmeden Sunulması: Başlık etiketleri, meta açıklamalar, otomatik sitemap.xml, 301 yönlendirmeleri ve robots.txt gibi temel özellikler eklenti gerektirmeden sunulur.
Tam Kod Kontrolü ve Özelleştirme İmkanları: İçindeki tam kod kontrolü sayesinde, kullanıcılar kendi yapılandırılmış verilerini kontrol edebilir, işlevsel iç bağlantı sistemleri oluşturabilir ve farklı içerik türleri için özgün tasarımlar geliştirebilirler.
Kolay Entegrasyon ve Analitik Araçlar: Ayrıca, Google Analytics, Etiketler ve Search Console gibi araçları entegre etmek de oldukça kolaydır.
İçerik Pazarlama Potansiyeli: Platform, SEO odaklı içerik oluşturmanın yanı sıra, hedef kitlenin ilgisini çekecek benzersiz içerik türlerinin geliştirilmesine olanak tanır.
Sayfa Hızı ve Performansı: HTTP/2 (SSL), küresel CDN, gelişmiş DDoS korumaları ve AWS destekli dağıtım çözümleri gibi son teknoloji ürünü özellikleri bize sunmaktadır. Bu sayede, Webflow web siteleri dizine eklenmeye uygun ve yüksek performanslıdır. LCP, FCP, INP ve CLS gibi önemli web vitals metriklerinde sorun yaşanmaz ve herhangi bir düzeltme gerektiğinde kolayca yapılabilmektedir. Bu özellikler sayesinde, Webflow kullanıcıları son derece modern ve güvenilir bir platformda bulunmanın rahatlığını yaşarlar.
E-ticaret İle Kullanıcı Deneyimi Kontrolü
Webflow, e-ticaret için eksiksiz bir tasarım ve kullanıcı deneyimi kontrolü sunar. Stripe ve PayPal gibi ödeme sağlayıcılarıyla entegre olduğu için dünya çapında ürün satabilirsiniz. Dijital ürünlerden fiziksel ürünlere kadar çeşitli ürünleri kolayca satışa sunabilirsiniz.
Webflow'un sunduğu özellikler ve kullanım kolaylığı, çeşitli web sitelerinin oluşturulmasını kolaylaştırır ve yönetimini daha etkin hale getirir. Bu platform, kullanıcıların güçlü araçlarını kullanarak profesyonel ve etkileyici web siteleri oluşturmasına ve yönetmesine olanak tanır.
Diğer Web Site Oluşturucuları İle Arasındaki Farklılıklar
Çeşitli web sitesi oluşturucuları arasında Webflow'un sunduğu avantajlar ve dezavantajlar göz önüne alındığında, farklı platformlar arasındaki farkları inceleyelim.
E-ticaret Platformları ile Karşılaştırma: Webflow, e-ticaret platformlarına örnek olarak Shopify ile karşılaştırıldığında, henüz aynı düzeyde bir e-ticaret işlevselliği sunmamaktadır. Bununla birlikte, Webflow'un esnek tasarım yetenekleri ve SEO odaklı yapısı, birçok işletme için çekici olabilir.
Açık Kaynaklı Platformlar ile Karşılaştırma: WordPress gibi açık kaynaklı platformlar, daha geniş bir kullanıcı tabanına sahip olabilir. Ancak, WordPress'in kullanımı daha karmaşıktır ve eklentilerle entegrasyon sıklıkla sorunlara yol açabilir. Webflow ise görsel bir arayüz sunar ve daha esnek tasarım seçenekleri sunar.
Kodsuz Web Sitesi Oluşturucuları ile Karşılaştırma: Kodsuz web sitesi oluşturucuları arasında Wix gibi platformlar, basit projeler için uygun olabilirken, Webflow daha fazla esneklik ve kontrol sunar ve karmaşık web siteleri için daha uygundur.
Kullanıcı Dostu Arayüzler ile Karşılaştırma: Kullanıcı dostu arayüzlere sahip Squarespace gibi platformlar, basit web siteleri için tercih edilebilirken, Webflow daha fazla özelleştirme ve kontrol imkanı sunar ve karmaşık projeler için daha uygundur.
Sonuç olarak, her platformun kendine özgü avantajları ve dezavantajları vardır. En uygun platformu seçerken, ihtiyaçlarınızı, projenizin karmaşıklığını ve beklentilerinizi dikkate almanız önemlidir.
Fiyatlandırma
Platformun fiyatlandırması hangi planı kullanmak istediğinize göre değişiklik gösteriyor. İlk etapta kullanmak ücretsiz, ancak özel bir plan tercihi yapmak istediğinizde, başlangıç fiyatları ayda 18 ABD doları olarak karşımıza çıkıyor. CMS koleksiyonlarına ihtiyacınız varsa, 29 ABD doları, daha fazla CMS alanı veya 10.000'e kadar öğe/sayfa gerekiyorsa, fiyatlandırma 49 ABD dolarına yükseliyor.
İşte aşağıda bazı özel alanların fiyatlandırmaları:

Sonuç olarak Webflow, web sitesi oluşturmak için kullanılabilecek güçlü bir araçtır. Platform, kullanıcıların görsel arayüz üzerinden web siteleri tasarlamasını sağlayarak kodlama bilgisi gereksinimini azaltır. Esneklik ve özelleştirme imkanlarıyla, çeşitli projeler için uygun bir seçenek sunar. Ancak, her platform gibi, bu platformun da bazı sınırlamaları ve öğrenme eğrisi bulunmaktadır. Kullanıcılar, ihtiyaçlarına ve beklentilerine en uygun web sitesi oluşturma aracını seçerken, bu platformun avantajlarını ve dezavantajlarını dikkate almalıdır.
Daha fazla bilgi için bizimle iletişime geçin ve bizi sosyal medya hesabımızdan takip etmeyi unutmayın!
İlginizi Çekebilir!
Benzer İçerikler
İlginizi Çekebilir!
Benzer İçerikler
İlginizi Çekebilir!



