CLS Nedir?



Kümülatif Düzen Kayması (CLS), kullanıcı deneyimini ölçen ve 2021'de sıralama faktörü haline gelen bir Google metriğidir. Bu blog yazımızda CLS'nin ne olduğunu ve nasıl optimize edebileceğini inceleyeceğiz.
Kümülatif Düzen Kayması (CLS) Nedir?
Kümülatif Düzen Kayması (CLS), bir web sayfasının görsel stabilitesini ölçen bir metriktir. Özellikle kullanıcıların bir web sayfasını görüntülerken içeriğin beklenmedik şekilde hareket etmesinden kaynaklanan rahatsızlıkları ölçer. Bu, özellikle mobil cihazlarda ve yavaş internet bağlantılarında sık karşılaşılan bir durumdur. CLS, sayfanın yükleme süreci boyunca ve kullanıcı etkileşimi sırasında yaşanan tüm düzen değişikliklerini hesaba katarak bir skor hesaplar.
CLS Neden Önemlidir?
CLS (Kümülatif Düzen Kayması), kullanıcılarınız için genel olarak kötü bir deneyime neden olabilir ve bu nedenle mümkün olduğunca en aza indirilmelidir. Bu metrik, sadece bariz bir kötü deneyim sağlamakla kalmaz, aynı zamanda arama motoru optimizasyonu (SEO) açısından da önemlidir. Google ve diğer birçok arama motoru, CLS'yi, arama sonuçlarını doğrudan etkileyen bir Temel Web Vital metriği olarak kabul etmektedir. Dolayısıyla, CLS puanınız, arama sonuçlarında ne kadar başarılı olduğunuzda önemli bir rol oynayacaktır.
İyi CLS Nedir?
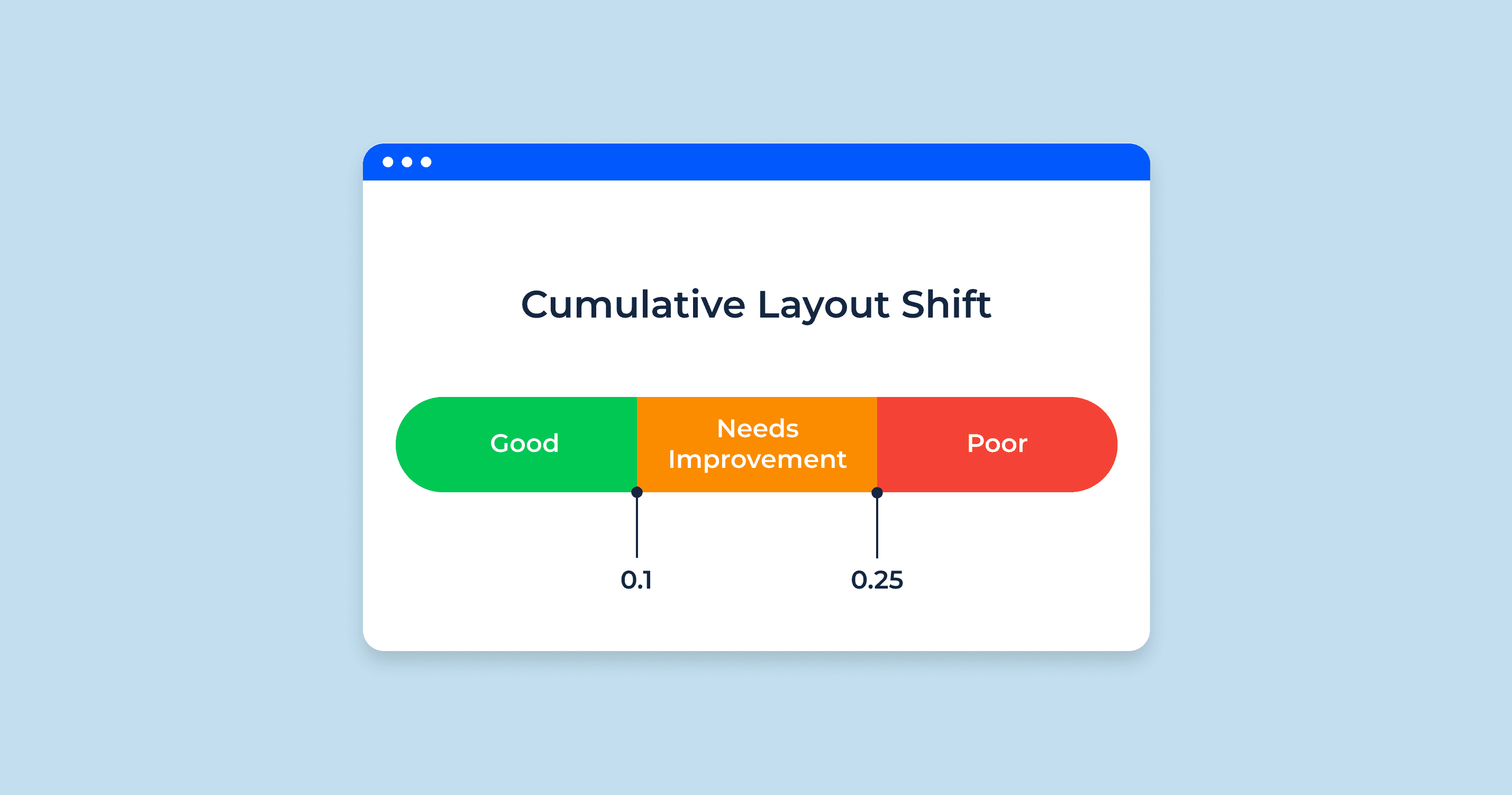
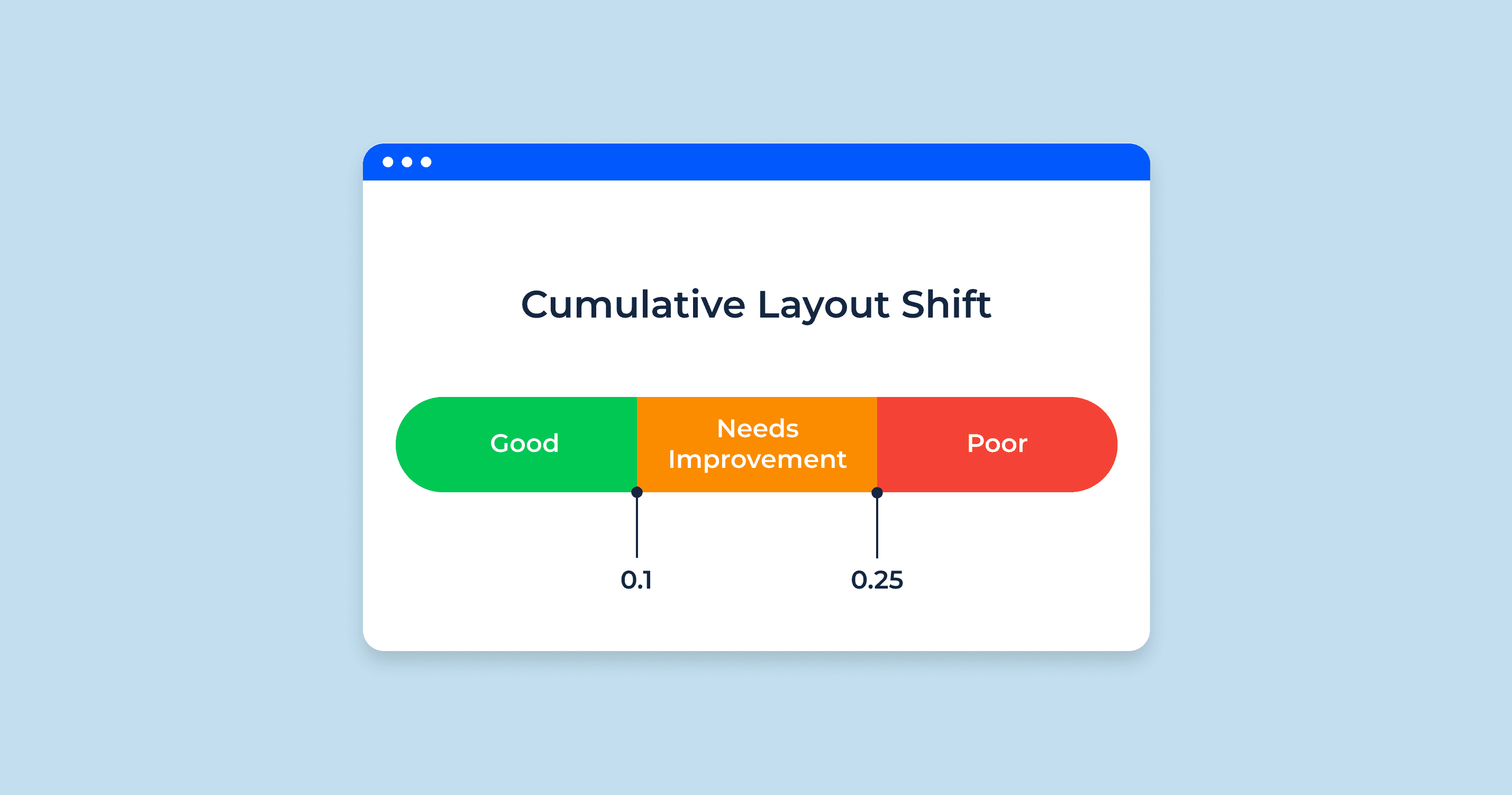
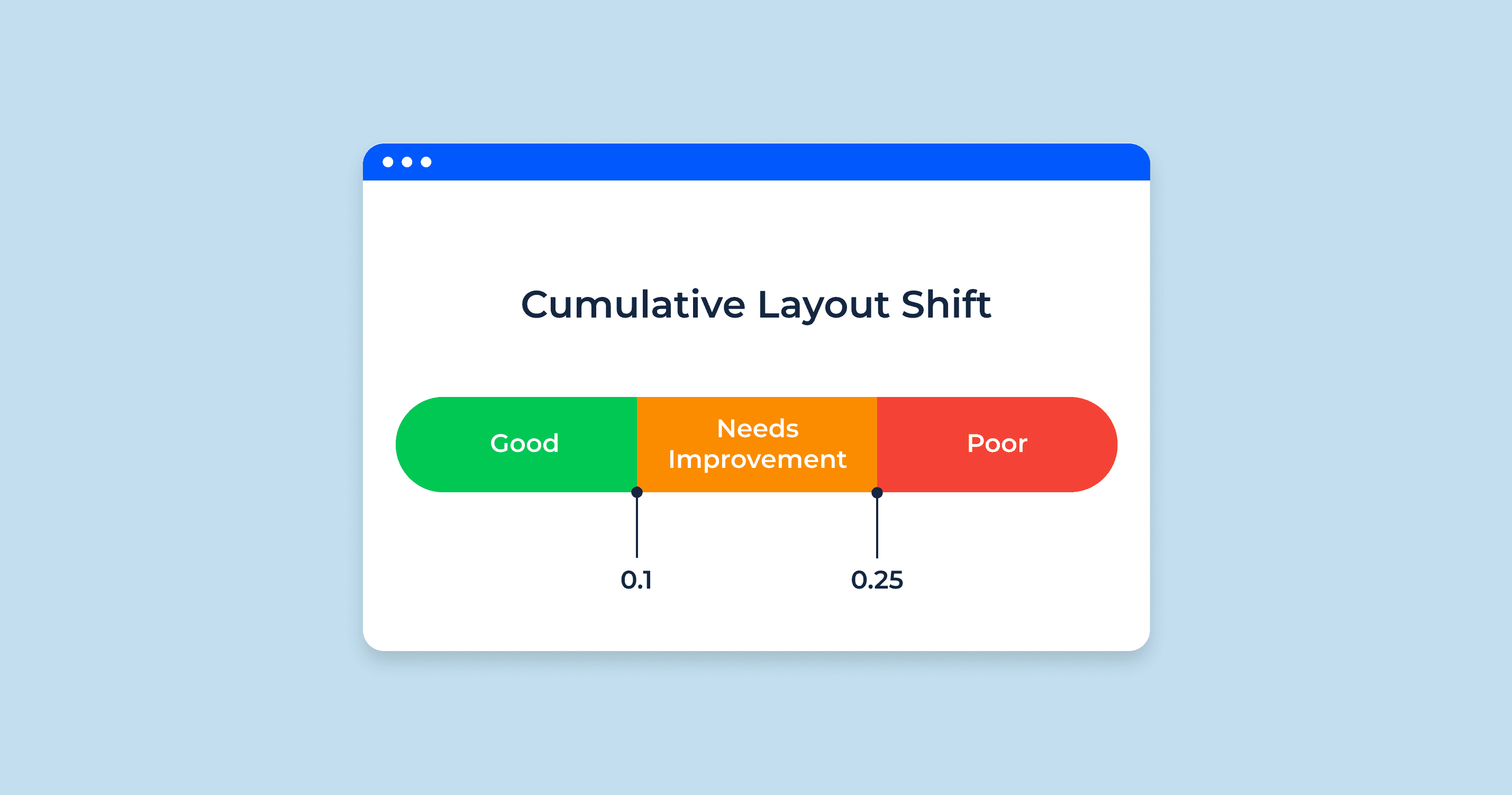
İyi bir CLS puanı, 0,1'in altındaki herhangi bir puandır. Bu, kullanıcı deneyiminizin stabil olduğunu ve beklenmedik düzen değişikliklerinin nadir olduğunu gösterir. Ancak, 0,1 ile 0,25 arasındaki bir puan, hala kabul edilebilir olmakla birlikte iyileştirilmesi gereken bir alanı işaret eder. 0,25'in üzerindeki bir puan ise zayıf olarak kabul edilir ve ciddi düzen kayması sorunlarının olduğunu gösterir.
Bu nedenle, iyi bir CLS puanı elde etmek, kullanıcı deneyimini artırmak ve arama motoru sıralamalarınızı iyileştirmek için önemlidir. Web sitenizdeki düzen değişikliklerini ve kaymaları minimize etmek için gerekli adımları atarak, kullanıcılarınızın memnuniyetini artırabilir ve arama motorları tarafından daha yüksek bir değerlendirme alabilirsiniz.

CLS Neden Olur?
Boyutsuz Görüntüler
CLS'nin en yaygın nedenlerinden biri boyutsuz veya yanlış boyutlandırılmış görüntülerdir. Tarayıcı, bir görüntü yüklenirken, onun boyutları bilinmiyorsa, sayfa içeriğinin düzeninde ani bir değişiklik olabilir. Bu, kullanıcıların beklenmedik bir şekilde sayfa içinde kaybolmasına veya yanlış yerlere tıklamasına neden olabilir.
Önlem: Görüntülerin HTML kodunda belirtilen yükseklik ve genişlik boyutlarına sahip olmasını sağlayın. Duyarlı (responsive) görüntüler kullanılıyorsa, farklı cihaz boyutları için uygun en-boy oranlarını belirleyin.
Boyutsuz Reklamlar, Yerleştirmeler ve Iframe'ler
Reklamlar, gömme kodları ve iframe'ler gibi dış kaynaklar, yüklenme sırasında sayfa düzeninde ani değişikliklere neden olabilir. Bu kaynaklar yüklendiklerinde, sayfa içeriği yeniden düzenlenebilir ve kullanıcılar beklenmedik bir şekilde kayabilir.
Önlem: Reklamlar ve gömme içeriklerin boyutlarını önceden belirleyin veya yer tutucu (placeholder) görüntüler kullanarak düzen değişikliklerini en aza indirin.
Dinamik Olarak Enjekte Edilen İçerik
Sayfa yüklendikten sonra dinamik olarak enjekte edilen içerikler, kullanıcılar sayfayı zaten gözlemliyorken aniden eklenir. Bu, sayfa düzeninde ani değişikliklere neden olarak kullanıcıların dikkatini dağıtabilir.
Önlem: Dinamik içeriği eklerken, yer tutucu (placeholder) kullanarak içeriğin yerleşimini önceden belirleyin ve düzen değişikliklerini minimize edin.
FOIT/FOUT'a Neden Olan Web Yazı Tipleri
FOIT (Flash of Invisible Text) veya FOUT (Flash of Unstyled Text), yazı tiplerinin sayfa yüklendiğinde aniden değişmesine veya belirginleşmesine neden olabilir. Bu durum, sayfa içeriğinin beklenmedik şekilde kaymasına yol açabilir.
Önlem: Yazı tiplerini yüklerken, FOIT ve FOUT'u en aza indirmek için uygun teknikleri kullanın ve kullanıcı deneyimini olumsuz etkileyebilecek beklenmedik yazı tipi değişikliklerini önleyin.
DOM'u Güncellemeden Önce Ağ Yanıtı Bekleyen Eylemler
Sayfa yüklenirken DOM'un güncellenmesini bekleyen ağ çağrıları veya JavaScript işlemleri, sayfa içeriğinde ani değişikliklere neden olabilir. Bu da CLS'yi artırabilir.
Önlem: DOM'un güncellenmesini bekleyen işlemleri minimize edin veya bu işlemleri asenkron olarak yürütün, böylece sayfa içeriği yüklendiğinde kullanıcı deneyimi etkilenmez.
Kümülatif Düzen Kayması'nı minimize etmek, kullanıcıların web sitenizde daha tutarlı bir deneyim yaşamasını sağlayabilir ve dolayısıyla kullanıcı memnuniyetini artırabilir. Bu nedenle, yukarıdaki önlemleri alarak CLS'yi azaltmak önemlidir.
Kümülatif Düzen Kayması (CLS) Nasıl Hesaplanır?
CLS hesaplaması iki ana ölçüm veya olayı içerir: Etki Kesri ve Mesafe Kesri.
Etki Kesri
Etki oranı, kararsız bir öğenin görünüm alanında ne kadar yer kapladığının bir ölçümüdür. Görünüm, bir mobil cihaz ekranında kullanıcının gördüğü içeriği ifade eder.
Bir öğe indirilip kaydırıldığında, öğenin ilk kez görüntülendiği konumdan son konuma kadar kapladığı toplam alan hesaplanır. Örneğin, bir öğe %50 görünüm alanını kapladığında ve sonra %25 daha aşağıya kaydığında, toplam Etki Oranı %75 olur. Bu, 0,75 puan olarak ifade edilir.
Mesafe Kesri
Uzaklık oranı, sayfa öğesinin orijinal konumundan son konumuna taşındığı alan miktarını ifade eder. Örneğin, bir öğe %25 oranında hareket etmişse, Mesafe Kesri %25 olacaktır.
Son olarak, Kümülatif Düzen Puanı, Etki Kesri'nin Mesafe Kesri ile çarpılmasıyla hesaplanır. Örneğin, Etki Kesri 0,75 ve Mesafe Kesri 0,25 ise:
0,75 x 0,25 = 0,1875
Bu hesaplama, sayfa düzeninin istikrarını ölçmek için önemli bir yol sağlar. Daha düşük bir CLS puanı, daha stabil ve kullanıcı dostu bir deneyim sunar. Bu nedenle, web geliştiricileri için CLS'yi optimize etmek, kullanıcı memnuniyetini artırmanın ve arama motoru sıralamalarını iyileştirmenin önemli bir yoludur.
CLS Puanı Nasıl Ölçülür?
CLS Puanı ölçümü için hızlı ve etkili bir yöntem Chrome Geliştirme Araçları ve Lighthouse'u kullanmaktır. Bu araçlar, CLS'nizi anında değerlendirebilir ve sonuçları size sunabilir. Ancak, sürekli kontrol etmek istediğinizde süreci tekrarlamak zorunda kalabilirsiniz, çünkü CLS oldukça değişken bir metrik olabilir.
Alternatif olarak, üçüncü taraf izleme araçlarını kullanmak da yaygın bir seçenektir. Bu araçlar, CLS'nizi düzenli olarak izlemenize ve olumsuz bir değişiklik olduğunda size bildirim göndermenize olanak tanır. Önemli Web Verileri test araçları arasında yapılan karşılaştırmalar, ihtiyaçlarınıza en uygun aracı bulmanıza yardımcı olabilir.
Bu araçlar hem web geliştiricileri hem de dijital pazarlamacılar için büyük bir kolaylık sağlar. Anında geri bildirim alarak sayfa düzeninizdeki değişiklikleri takip edebilir ve kullanıcı deneyimini sürekli olarak iyileştirebilirsiniz. Bu da web sitenizin SEO performansını artırarak kullanıcılarınızın memnuniyetini ve dönüşüm oranlarını artırabilir.
CLS Nasıl Optimize Edilir?
Kümülatif düzen değişikliği, yalnızca görsel bir gösteriş ölçüsü değil, aynı zamanda doğrudan sonuçlarınızı etkileyebilecek kötü bir kullanıcı deneyimine yol açabilecek önemli bir faktördür. Bu nedenle, web sitesi performansınızı ve kullanılabilirliğinizi artırmak için bu metriği optimize etmek önemlidir.
Resimler ve Videolar
Görseller ve videolar, web sayfasının yükleme hızını önemli ölçüde etkileyebilir ve düzen değişikliklerine neden olabilir. Bu kaymaları önlemek için yüklenen öğeler için DOM boyutlarını ayarlayarak en boy oranlarını kullanabilirsiniz. Google, bu hesaplamaları yapmak için AspectRatioCalculator.com'u önermektedir.
Reklamlar
Reklamların neden olduğu düzen değişiklikleri sık karşılaşılan bir durumdur. Ancak reklamları belirli bir yükseklik ve genişlikle sınırlayarak bu kaymaları önleyebilirsiniz. Ana DIV'yi belirli boyutlarla sınırlandırmak, içerik oluşturulduktan sonra reklam yüklendiğinde düzen değişikliklerini önler.
Dinamik İçerik
Dinamik içeriklerle başa çıkmak daha zordur, çünkü önceden planlama ve düşünme gerektirir. Üçüncü taraf içeriklerin sitenize ne yükleyebileceğini anladıktan sonra, ana DIV'nin boyutlarını ayarlayarak gereksiz düzen değişikliklerinden kaçınabilirsiniz.
Yazı Tipleri
Özellikle özel yazı tipleri kullanıyorsanız, yazı tipleri yüklenirken tüm metninizi etkileyen bir flaş efekti yaşanabilir. Bu durumu engellemek için web siteniz için kullanacağınız font linkinde "rel=preload" kullanabilirsiniz. Bu, yazı tipi yüklenirken sayfanın düzenindeki ani değişiklikleri önler.
Bu stratejileri uygulayarak, kümülatif düzen değişikliğini minimize edebilir ve kullanıcı deneyimini artırabilirsiniz. Böylelikle web siteniz hem kullanıcılar için daha çekici hale gelir hem de arama motoru sıralamalarında daha üst sıralara çıkabilirsiniz.
Daha fazla bilgi için bizimle iletişime geçin!
Bizi sosyal medya hesaplarımızdan takip etmeyi unutmayın.
Kümülatif Düzen Kayması (CLS), kullanıcı deneyimini ölçen ve 2021'de sıralama faktörü haline gelen bir Google metriğidir. Bu blog yazımızda CLS'nin ne olduğunu ve nasıl optimize edebileceğini inceleyeceğiz.
Kümülatif Düzen Kayması (CLS) Nedir?
Kümülatif Düzen Kayması (CLS), bir web sayfasının görsel stabilitesini ölçen bir metriktir. Özellikle kullanıcıların bir web sayfasını görüntülerken içeriğin beklenmedik şekilde hareket etmesinden kaynaklanan rahatsızlıkları ölçer. Bu, özellikle mobil cihazlarda ve yavaş internet bağlantılarında sık karşılaşılan bir durumdur. CLS, sayfanın yükleme süreci boyunca ve kullanıcı etkileşimi sırasında yaşanan tüm düzen değişikliklerini hesaba katarak bir skor hesaplar.
CLS Neden Önemlidir?
CLS (Kümülatif Düzen Kayması), kullanıcılarınız için genel olarak kötü bir deneyime neden olabilir ve bu nedenle mümkün olduğunca en aza indirilmelidir. Bu metrik, sadece bariz bir kötü deneyim sağlamakla kalmaz, aynı zamanda arama motoru optimizasyonu (SEO) açısından da önemlidir. Google ve diğer birçok arama motoru, CLS'yi, arama sonuçlarını doğrudan etkileyen bir Temel Web Vital metriği olarak kabul etmektedir. Dolayısıyla, CLS puanınız, arama sonuçlarında ne kadar başarılı olduğunuzda önemli bir rol oynayacaktır.
İyi CLS Nedir?
İyi bir CLS puanı, 0,1'in altındaki herhangi bir puandır. Bu, kullanıcı deneyiminizin stabil olduğunu ve beklenmedik düzen değişikliklerinin nadir olduğunu gösterir. Ancak, 0,1 ile 0,25 arasındaki bir puan, hala kabul edilebilir olmakla birlikte iyileştirilmesi gereken bir alanı işaret eder. 0,25'in üzerindeki bir puan ise zayıf olarak kabul edilir ve ciddi düzen kayması sorunlarının olduğunu gösterir.
Bu nedenle, iyi bir CLS puanı elde etmek, kullanıcı deneyimini artırmak ve arama motoru sıralamalarınızı iyileştirmek için önemlidir. Web sitenizdeki düzen değişikliklerini ve kaymaları minimize etmek için gerekli adımları atarak, kullanıcılarınızın memnuniyetini artırabilir ve arama motorları tarafından daha yüksek bir değerlendirme alabilirsiniz.

CLS Neden Olur?
Boyutsuz Görüntüler
CLS'nin en yaygın nedenlerinden biri boyutsuz veya yanlış boyutlandırılmış görüntülerdir. Tarayıcı, bir görüntü yüklenirken, onun boyutları bilinmiyorsa, sayfa içeriğinin düzeninde ani bir değişiklik olabilir. Bu, kullanıcıların beklenmedik bir şekilde sayfa içinde kaybolmasına veya yanlış yerlere tıklamasına neden olabilir.
Önlem: Görüntülerin HTML kodunda belirtilen yükseklik ve genişlik boyutlarına sahip olmasını sağlayın. Duyarlı (responsive) görüntüler kullanılıyorsa, farklı cihaz boyutları için uygun en-boy oranlarını belirleyin.
Boyutsuz Reklamlar, Yerleştirmeler ve Iframe'ler
Reklamlar, gömme kodları ve iframe'ler gibi dış kaynaklar, yüklenme sırasında sayfa düzeninde ani değişikliklere neden olabilir. Bu kaynaklar yüklendiklerinde, sayfa içeriği yeniden düzenlenebilir ve kullanıcılar beklenmedik bir şekilde kayabilir.
Önlem: Reklamlar ve gömme içeriklerin boyutlarını önceden belirleyin veya yer tutucu (placeholder) görüntüler kullanarak düzen değişikliklerini en aza indirin.
Dinamik Olarak Enjekte Edilen İçerik
Sayfa yüklendikten sonra dinamik olarak enjekte edilen içerikler, kullanıcılar sayfayı zaten gözlemliyorken aniden eklenir. Bu, sayfa düzeninde ani değişikliklere neden olarak kullanıcıların dikkatini dağıtabilir.
Önlem: Dinamik içeriği eklerken, yer tutucu (placeholder) kullanarak içeriğin yerleşimini önceden belirleyin ve düzen değişikliklerini minimize edin.
FOIT/FOUT'a Neden Olan Web Yazı Tipleri
FOIT (Flash of Invisible Text) veya FOUT (Flash of Unstyled Text), yazı tiplerinin sayfa yüklendiğinde aniden değişmesine veya belirginleşmesine neden olabilir. Bu durum, sayfa içeriğinin beklenmedik şekilde kaymasına yol açabilir.
Önlem: Yazı tiplerini yüklerken, FOIT ve FOUT'u en aza indirmek için uygun teknikleri kullanın ve kullanıcı deneyimini olumsuz etkileyebilecek beklenmedik yazı tipi değişikliklerini önleyin.
DOM'u Güncellemeden Önce Ağ Yanıtı Bekleyen Eylemler
Sayfa yüklenirken DOM'un güncellenmesini bekleyen ağ çağrıları veya JavaScript işlemleri, sayfa içeriğinde ani değişikliklere neden olabilir. Bu da CLS'yi artırabilir.
Önlem: DOM'un güncellenmesini bekleyen işlemleri minimize edin veya bu işlemleri asenkron olarak yürütün, böylece sayfa içeriği yüklendiğinde kullanıcı deneyimi etkilenmez.
Kümülatif Düzen Kayması'nı minimize etmek, kullanıcıların web sitenizde daha tutarlı bir deneyim yaşamasını sağlayabilir ve dolayısıyla kullanıcı memnuniyetini artırabilir. Bu nedenle, yukarıdaki önlemleri alarak CLS'yi azaltmak önemlidir.
Kümülatif Düzen Kayması (CLS) Nasıl Hesaplanır?
CLS hesaplaması iki ana ölçüm veya olayı içerir: Etki Kesri ve Mesafe Kesri.
Etki Kesri
Etki oranı, kararsız bir öğenin görünüm alanında ne kadar yer kapladığının bir ölçümüdür. Görünüm, bir mobil cihaz ekranında kullanıcının gördüğü içeriği ifade eder.
Bir öğe indirilip kaydırıldığında, öğenin ilk kez görüntülendiği konumdan son konuma kadar kapladığı toplam alan hesaplanır. Örneğin, bir öğe %50 görünüm alanını kapladığında ve sonra %25 daha aşağıya kaydığında, toplam Etki Oranı %75 olur. Bu, 0,75 puan olarak ifade edilir.
Mesafe Kesri
Uzaklık oranı, sayfa öğesinin orijinal konumundan son konumuna taşındığı alan miktarını ifade eder. Örneğin, bir öğe %25 oranında hareket etmişse, Mesafe Kesri %25 olacaktır.
Son olarak, Kümülatif Düzen Puanı, Etki Kesri'nin Mesafe Kesri ile çarpılmasıyla hesaplanır. Örneğin, Etki Kesri 0,75 ve Mesafe Kesri 0,25 ise:
0,75 x 0,25 = 0,1875
Bu hesaplama, sayfa düzeninin istikrarını ölçmek için önemli bir yol sağlar. Daha düşük bir CLS puanı, daha stabil ve kullanıcı dostu bir deneyim sunar. Bu nedenle, web geliştiricileri için CLS'yi optimize etmek, kullanıcı memnuniyetini artırmanın ve arama motoru sıralamalarını iyileştirmenin önemli bir yoludur.
CLS Puanı Nasıl Ölçülür?
CLS Puanı ölçümü için hızlı ve etkili bir yöntem Chrome Geliştirme Araçları ve Lighthouse'u kullanmaktır. Bu araçlar, CLS'nizi anında değerlendirebilir ve sonuçları size sunabilir. Ancak, sürekli kontrol etmek istediğinizde süreci tekrarlamak zorunda kalabilirsiniz, çünkü CLS oldukça değişken bir metrik olabilir.
Alternatif olarak, üçüncü taraf izleme araçlarını kullanmak da yaygın bir seçenektir. Bu araçlar, CLS'nizi düzenli olarak izlemenize ve olumsuz bir değişiklik olduğunda size bildirim göndermenize olanak tanır. Önemli Web Verileri test araçları arasında yapılan karşılaştırmalar, ihtiyaçlarınıza en uygun aracı bulmanıza yardımcı olabilir.
Bu araçlar hem web geliştiricileri hem de dijital pazarlamacılar için büyük bir kolaylık sağlar. Anında geri bildirim alarak sayfa düzeninizdeki değişiklikleri takip edebilir ve kullanıcı deneyimini sürekli olarak iyileştirebilirsiniz. Bu da web sitenizin SEO performansını artırarak kullanıcılarınızın memnuniyetini ve dönüşüm oranlarını artırabilir.
CLS Nasıl Optimize Edilir?
Kümülatif düzen değişikliği, yalnızca görsel bir gösteriş ölçüsü değil, aynı zamanda doğrudan sonuçlarınızı etkileyebilecek kötü bir kullanıcı deneyimine yol açabilecek önemli bir faktördür. Bu nedenle, web sitesi performansınızı ve kullanılabilirliğinizi artırmak için bu metriği optimize etmek önemlidir.
Resimler ve Videolar
Görseller ve videolar, web sayfasının yükleme hızını önemli ölçüde etkileyebilir ve düzen değişikliklerine neden olabilir. Bu kaymaları önlemek için yüklenen öğeler için DOM boyutlarını ayarlayarak en boy oranlarını kullanabilirsiniz. Google, bu hesaplamaları yapmak için AspectRatioCalculator.com'u önermektedir.
Reklamlar
Reklamların neden olduğu düzen değişiklikleri sık karşılaşılan bir durumdur. Ancak reklamları belirli bir yükseklik ve genişlikle sınırlayarak bu kaymaları önleyebilirsiniz. Ana DIV'yi belirli boyutlarla sınırlandırmak, içerik oluşturulduktan sonra reklam yüklendiğinde düzen değişikliklerini önler.
Dinamik İçerik
Dinamik içeriklerle başa çıkmak daha zordur, çünkü önceden planlama ve düşünme gerektirir. Üçüncü taraf içeriklerin sitenize ne yükleyebileceğini anladıktan sonra, ana DIV'nin boyutlarını ayarlayarak gereksiz düzen değişikliklerinden kaçınabilirsiniz.
Yazı Tipleri
Özellikle özel yazı tipleri kullanıyorsanız, yazı tipleri yüklenirken tüm metninizi etkileyen bir flaş efekti yaşanabilir. Bu durumu engellemek için web siteniz için kullanacağınız font linkinde "rel=preload" kullanabilirsiniz. Bu, yazı tipi yüklenirken sayfanın düzenindeki ani değişiklikleri önler.
Bu stratejileri uygulayarak, kümülatif düzen değişikliğini minimize edebilir ve kullanıcı deneyimini artırabilirsiniz. Böylelikle web siteniz hem kullanıcılar için daha çekici hale gelir hem de arama motoru sıralamalarında daha üst sıralara çıkabilirsiniz.
Daha fazla bilgi için bizimle iletişime geçin!
Bizi sosyal medya hesaplarımızdan takip etmeyi unutmayın.
Kümülatif Düzen Kayması (CLS), kullanıcı deneyimini ölçen ve 2021'de sıralama faktörü haline gelen bir Google metriğidir. Bu blog yazımızda CLS'nin ne olduğunu ve nasıl optimize edebileceğini inceleyeceğiz.
Kümülatif Düzen Kayması (CLS) Nedir?
Kümülatif Düzen Kayması (CLS), bir web sayfasının görsel stabilitesini ölçen bir metriktir. Özellikle kullanıcıların bir web sayfasını görüntülerken içeriğin beklenmedik şekilde hareket etmesinden kaynaklanan rahatsızlıkları ölçer. Bu, özellikle mobil cihazlarda ve yavaş internet bağlantılarında sık karşılaşılan bir durumdur. CLS, sayfanın yükleme süreci boyunca ve kullanıcı etkileşimi sırasında yaşanan tüm düzen değişikliklerini hesaba katarak bir skor hesaplar.
CLS Neden Önemlidir?
CLS (Kümülatif Düzen Kayması), kullanıcılarınız için genel olarak kötü bir deneyime neden olabilir ve bu nedenle mümkün olduğunca en aza indirilmelidir. Bu metrik, sadece bariz bir kötü deneyim sağlamakla kalmaz, aynı zamanda arama motoru optimizasyonu (SEO) açısından da önemlidir. Google ve diğer birçok arama motoru, CLS'yi, arama sonuçlarını doğrudan etkileyen bir Temel Web Vital metriği olarak kabul etmektedir. Dolayısıyla, CLS puanınız, arama sonuçlarında ne kadar başarılı olduğunuzda önemli bir rol oynayacaktır.
İyi CLS Nedir?
İyi bir CLS puanı, 0,1'in altındaki herhangi bir puandır. Bu, kullanıcı deneyiminizin stabil olduğunu ve beklenmedik düzen değişikliklerinin nadir olduğunu gösterir. Ancak, 0,1 ile 0,25 arasındaki bir puan, hala kabul edilebilir olmakla birlikte iyileştirilmesi gereken bir alanı işaret eder. 0,25'in üzerindeki bir puan ise zayıf olarak kabul edilir ve ciddi düzen kayması sorunlarının olduğunu gösterir.
Bu nedenle, iyi bir CLS puanı elde etmek, kullanıcı deneyimini artırmak ve arama motoru sıralamalarınızı iyileştirmek için önemlidir. Web sitenizdeki düzen değişikliklerini ve kaymaları minimize etmek için gerekli adımları atarak, kullanıcılarınızın memnuniyetini artırabilir ve arama motorları tarafından daha yüksek bir değerlendirme alabilirsiniz.

CLS Neden Olur?
Boyutsuz Görüntüler
CLS'nin en yaygın nedenlerinden biri boyutsuz veya yanlış boyutlandırılmış görüntülerdir. Tarayıcı, bir görüntü yüklenirken, onun boyutları bilinmiyorsa, sayfa içeriğinin düzeninde ani bir değişiklik olabilir. Bu, kullanıcıların beklenmedik bir şekilde sayfa içinde kaybolmasına veya yanlış yerlere tıklamasına neden olabilir.
Önlem: Görüntülerin HTML kodunda belirtilen yükseklik ve genişlik boyutlarına sahip olmasını sağlayın. Duyarlı (responsive) görüntüler kullanılıyorsa, farklı cihaz boyutları için uygun en-boy oranlarını belirleyin.
Boyutsuz Reklamlar, Yerleştirmeler ve Iframe'ler
Reklamlar, gömme kodları ve iframe'ler gibi dış kaynaklar, yüklenme sırasında sayfa düzeninde ani değişikliklere neden olabilir. Bu kaynaklar yüklendiklerinde, sayfa içeriği yeniden düzenlenebilir ve kullanıcılar beklenmedik bir şekilde kayabilir.
Önlem: Reklamlar ve gömme içeriklerin boyutlarını önceden belirleyin veya yer tutucu (placeholder) görüntüler kullanarak düzen değişikliklerini en aza indirin.
Dinamik Olarak Enjekte Edilen İçerik
Sayfa yüklendikten sonra dinamik olarak enjekte edilen içerikler, kullanıcılar sayfayı zaten gözlemliyorken aniden eklenir. Bu, sayfa düzeninde ani değişikliklere neden olarak kullanıcıların dikkatini dağıtabilir.
Önlem: Dinamik içeriği eklerken, yer tutucu (placeholder) kullanarak içeriğin yerleşimini önceden belirleyin ve düzen değişikliklerini minimize edin.
FOIT/FOUT'a Neden Olan Web Yazı Tipleri
FOIT (Flash of Invisible Text) veya FOUT (Flash of Unstyled Text), yazı tiplerinin sayfa yüklendiğinde aniden değişmesine veya belirginleşmesine neden olabilir. Bu durum, sayfa içeriğinin beklenmedik şekilde kaymasına yol açabilir.
Önlem: Yazı tiplerini yüklerken, FOIT ve FOUT'u en aza indirmek için uygun teknikleri kullanın ve kullanıcı deneyimini olumsuz etkileyebilecek beklenmedik yazı tipi değişikliklerini önleyin.
DOM'u Güncellemeden Önce Ağ Yanıtı Bekleyen Eylemler
Sayfa yüklenirken DOM'un güncellenmesini bekleyen ağ çağrıları veya JavaScript işlemleri, sayfa içeriğinde ani değişikliklere neden olabilir. Bu da CLS'yi artırabilir.
Önlem: DOM'un güncellenmesini bekleyen işlemleri minimize edin veya bu işlemleri asenkron olarak yürütün, böylece sayfa içeriği yüklendiğinde kullanıcı deneyimi etkilenmez.
Kümülatif Düzen Kayması'nı minimize etmek, kullanıcıların web sitenizde daha tutarlı bir deneyim yaşamasını sağlayabilir ve dolayısıyla kullanıcı memnuniyetini artırabilir. Bu nedenle, yukarıdaki önlemleri alarak CLS'yi azaltmak önemlidir.
Kümülatif Düzen Kayması (CLS) Nasıl Hesaplanır?
CLS hesaplaması iki ana ölçüm veya olayı içerir: Etki Kesri ve Mesafe Kesri.
Etki Kesri
Etki oranı, kararsız bir öğenin görünüm alanında ne kadar yer kapladığının bir ölçümüdür. Görünüm, bir mobil cihaz ekranında kullanıcının gördüğü içeriği ifade eder.
Bir öğe indirilip kaydırıldığında, öğenin ilk kez görüntülendiği konumdan son konuma kadar kapladığı toplam alan hesaplanır. Örneğin, bir öğe %50 görünüm alanını kapladığında ve sonra %25 daha aşağıya kaydığında, toplam Etki Oranı %75 olur. Bu, 0,75 puan olarak ifade edilir.
Mesafe Kesri
Uzaklık oranı, sayfa öğesinin orijinal konumundan son konumuna taşındığı alan miktarını ifade eder. Örneğin, bir öğe %25 oranında hareket etmişse, Mesafe Kesri %25 olacaktır.
Son olarak, Kümülatif Düzen Puanı, Etki Kesri'nin Mesafe Kesri ile çarpılmasıyla hesaplanır. Örneğin, Etki Kesri 0,75 ve Mesafe Kesri 0,25 ise:
0,75 x 0,25 = 0,1875
Bu hesaplama, sayfa düzeninin istikrarını ölçmek için önemli bir yol sağlar. Daha düşük bir CLS puanı, daha stabil ve kullanıcı dostu bir deneyim sunar. Bu nedenle, web geliştiricileri için CLS'yi optimize etmek, kullanıcı memnuniyetini artırmanın ve arama motoru sıralamalarını iyileştirmenin önemli bir yoludur.
CLS Puanı Nasıl Ölçülür?
CLS Puanı ölçümü için hızlı ve etkili bir yöntem Chrome Geliştirme Araçları ve Lighthouse'u kullanmaktır. Bu araçlar, CLS'nizi anında değerlendirebilir ve sonuçları size sunabilir. Ancak, sürekli kontrol etmek istediğinizde süreci tekrarlamak zorunda kalabilirsiniz, çünkü CLS oldukça değişken bir metrik olabilir.
Alternatif olarak, üçüncü taraf izleme araçlarını kullanmak da yaygın bir seçenektir. Bu araçlar, CLS'nizi düzenli olarak izlemenize ve olumsuz bir değişiklik olduğunda size bildirim göndermenize olanak tanır. Önemli Web Verileri test araçları arasında yapılan karşılaştırmalar, ihtiyaçlarınıza en uygun aracı bulmanıza yardımcı olabilir.
Bu araçlar hem web geliştiricileri hem de dijital pazarlamacılar için büyük bir kolaylık sağlar. Anında geri bildirim alarak sayfa düzeninizdeki değişiklikleri takip edebilir ve kullanıcı deneyimini sürekli olarak iyileştirebilirsiniz. Bu da web sitenizin SEO performansını artırarak kullanıcılarınızın memnuniyetini ve dönüşüm oranlarını artırabilir.
CLS Nasıl Optimize Edilir?
Kümülatif düzen değişikliği, yalnızca görsel bir gösteriş ölçüsü değil, aynı zamanda doğrudan sonuçlarınızı etkileyebilecek kötü bir kullanıcı deneyimine yol açabilecek önemli bir faktördür. Bu nedenle, web sitesi performansınızı ve kullanılabilirliğinizi artırmak için bu metriği optimize etmek önemlidir.
Resimler ve Videolar
Görseller ve videolar, web sayfasının yükleme hızını önemli ölçüde etkileyebilir ve düzen değişikliklerine neden olabilir. Bu kaymaları önlemek için yüklenen öğeler için DOM boyutlarını ayarlayarak en boy oranlarını kullanabilirsiniz. Google, bu hesaplamaları yapmak için AspectRatioCalculator.com'u önermektedir.
Reklamlar
Reklamların neden olduğu düzen değişiklikleri sık karşılaşılan bir durumdur. Ancak reklamları belirli bir yükseklik ve genişlikle sınırlayarak bu kaymaları önleyebilirsiniz. Ana DIV'yi belirli boyutlarla sınırlandırmak, içerik oluşturulduktan sonra reklam yüklendiğinde düzen değişikliklerini önler.
Dinamik İçerik
Dinamik içeriklerle başa çıkmak daha zordur, çünkü önceden planlama ve düşünme gerektirir. Üçüncü taraf içeriklerin sitenize ne yükleyebileceğini anladıktan sonra, ana DIV'nin boyutlarını ayarlayarak gereksiz düzen değişikliklerinden kaçınabilirsiniz.
Yazı Tipleri
Özellikle özel yazı tipleri kullanıyorsanız, yazı tipleri yüklenirken tüm metninizi etkileyen bir flaş efekti yaşanabilir. Bu durumu engellemek için web siteniz için kullanacağınız font linkinde "rel=preload" kullanabilirsiniz. Bu, yazı tipi yüklenirken sayfanın düzenindeki ani değişiklikleri önler.
Bu stratejileri uygulayarak, kümülatif düzen değişikliğini minimize edebilir ve kullanıcı deneyimini artırabilirsiniz. Böylelikle web siteniz hem kullanıcılar için daha çekici hale gelir hem de arama motoru sıralamalarında daha üst sıralara çıkabilirsiniz.
Daha fazla bilgi için bizimle iletişime geçin!
Bizi sosyal medya hesaplarımızdan takip etmeyi unutmayın.
İlginizi Çekebilir!
Benzer İçerikler
İlginizi Çekebilir!
Benzer İçerikler
İlginizi Çekebilir!



